Всем моим читателям, доброго времени суток. Предлагаю вам попробовать эффект фото До/После для сравнения изображений. Делюсь с вами как это реализовать на Блоггере.

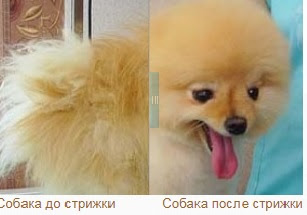
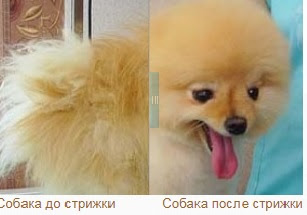
Сначала думала, что эффект подойдёт для блогов которые пишут о красоте, похудении. Или с тематикой дизайна. Когда нужно показать фотографии, скажем так, ДО и ПОСЛЕ. Отобразить в динамическом просмотре для сравнения 2 или несколько картинок. Суть, я думаю, вы уловили. Но пока искала картинки пришла мысль, что можно и своими любимыми питомцами похвастаться. Или началом ваших рукоделок и конечным результатом. Масса вариантов.
Посмотрите на моём демо - блоге о чём идёт речь.
В самом начале кода зелёным цветом отметила скрипт библиотеки jquery. Скорее всего в вашем шаблоне он уже присутствует, тогда уберите эту строку. Сохраните шаблон. Синим цветом отмечен текст под картинкой до и после. Изменяйте на ваш вариант.
Дальше дело за малым. Подберите нужные картинки До/После события. Если вы хотите установить изображения в гаджет, просто добавляйте следующий код. Поменяйте только адреса изображений на свои.
Возможно высоту и ширину фото придётся подогнать - width='300' height='250'.
Так же вставляем изображения и в тело поста, перейдя в редакторе сообщений в режим HTML.
Если вы захотите добавить ещё картинки, то нужно будет в первом коде добавить ещё один идентификатор контейнера beforeafter2
Чтобы было вот так
Добавлять можно сколько угодно beforeafter3, beforeafter4 и т.д. Соответственно добавить и ещё код HTML с классом
Если вам не нужны ссылки с надписью под картинками замените в первом коде значения <<true>> на <<false>> в двух местах.
Вот такой красивый эффект показа фото До/После у нас получился. Попробуйте применить на своём блоге.

Посмотрите на моём демо - блоге о чём идёт речь.
Переключать картинки можно с помощью кнопок или перетаскивая ползунок на самом изображении.
Реализация достаточна простая.
Для начала нам необходимо зайти во вкладку Тема. Найдите в шаблоне закрывающийся тег </body>. Он обычно расположен ближе к низу страницы. Или воспользуйтесь горячими клавишами Ctrl + F (читаем здесь). Над </body> вставляем следующий код
<script src='http://code.jquery.com/ui/1.10.3/jquery-ui.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.extend({beforeAfter:function(b){var d={animateIntro:false,introDelay:1000,introDuration:1000,showFullLinks:true,imagePath:"/js/beforeAfter/"};var b=a.extend(d,b);var c=Math.round(Math.random()*100000000);return this.each(function(){var e=b;var h=a(this);var n=a("img:first",h).width();var p=a("img:first",h).height();a(h).width(n).height(p).css({overflow:"hidden",position:"relative",padding:"0"});var m=a("img:first",h).attr("src");var j=a("img:last",h).attr("src");a("img:first",h).attr("id","beforeimage"+c);a("img:last",h).attr("id","afterimage"+c);a("img",h).remove();a("div",h).css("float","left");a(h).prepend('<div id="dragwrapper'+c+'"><div id="drag'+c+'"><img width="8" height="56" alt="handle" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh62X1hCdLgBSLeGE7kqOOnADKTbNvwNEUz3tJPa7uxC_YXwZmgRXq3-qF3Vlh3NdvZzTAcSaIdQpd3dsE3d6csiE4hzGTEmuqkFCVW4X6zc7Y50PBC6H-MyZ5YBeWFpiA8iGysyp7UTlBi/s1600/handle.png" title="Drag to the left or right to see the Before/After" id="handle'+c+'" /></div></div>');a("#dragwrapper"+c).css({position:"absolute",padding:"0",left:(n/2)-(a("#handle"+c).width()/2)+"px","z-index":"20"}).width(a("#handle"+c).width()).height(p);a("#dragwrapper"+c).css({opacity:0.25});a("div:eq(2)",h).height(p).width(n/2).css({"background-image":"url("+m+")",position:"absolute",overflow:"hidden",left:"0px","z-index":"10"});a("div:eq(3)",h).height(p).width(n).css({"background-image":"url("+j+")",position:"absolute",overflow:"hidden",right:"0px"});a("#drag"+c).width(2).height(p).css({background:"#888",position:"absolute",left:"3px"});a("#beforeimage"+c).css({position:"absolute",top:"0px",left:"0px"});a("#afterimage"+c).css({position:"absolute",top:"0px",right:"0px"});a("#handle"+c).css({"z-index":"100",position:"relative",cursor:"pointer",top:(p/2)-(a("#handle"+c).height()/2)+"px",left:"-3px"});a(h).append('<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijXeaPmAvLPZEF8VvBkBXqEtL0IYLPYKLFb1WIyysR_JpH7y3mo2rZEQUZ5lXXGPktSCjIRMkz0T2-_K8ugfcwsO66-wcQm4LyOM6gaC8eDyWGPWMqAEDkXhP8Co166Luu_PB7CoQO2_HS/s1600/b_a-lt-small.png" width="7" height="15" id="lt-arrow'+c+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMQMkMvtFEaSmXM7Wo2qkKo4XaZtpnAAav62LPcr5WpDA4krMJTSF-Xy_vUDoFc1g0ALe15Yclp_PAFLvVJ5QIpyfUNd0EDRCs-x1bVvU8GhYWCxFVF2hIp2X2qUnTbuLxqoULwnCTn0Oj/s1600/b_a-rt-small.png" width="7" height="15" id="rt-arrow'+c+'">');if(e.showFullLinks){a(h).after('<div class="balinks" id="links'+c+'" style="position:relative"><span class="bflinks"><a id="showleft'+c+'" href="javascript:void(0)">До стрижки</a></span><span class="bflinks"><a id="showright'+c+'" href="javascript:void(0)">После стрижки</a></span></div>');a("#links"+c).width(n);a("#showleft"+c).css({position:"relative",left:"0px"}).click(function(){a("div:eq(2)",h).animate({width:n},200);a("#dragwrapper"+c).animate({left:n-a("#dragwrapper"+c).width()+"px"},200)});a("#showright"+c).css({position:"absolute",right:"0px"}).click(function(){a("div:eq(2)",h).animate({width:0},200);a("#dragwrapper"+c).animate({left:"0px"},200)})}var g=a("#dragwrapper"+c).offset();var k=g.left;var i=a("div:eq(2)",h).width();var f=a("div:eq(3)",h).width();a("#dragwrapper"+c).draggable({handle:a("#handle"+c),containment:h,axis:"x",drag:function(q,o){var s=a(this).offset();var r=s.left-k;a("div:eq(2)",h).width(i+r);a("#lt-arrow"+c).stop().animate({opacity:0},0);a("#rt-arrow"+c).stop().animate({opacity:0},0)}});if(e.animateIntro){a("div:eq(2)",h).width(n);a("#dragwrapper"+c).css("left",n-(a("#dragwrapper"+c).width()/2)+"px");setTimeout(function(){a("#dragwrapper"+c).css({opacity:1}).animate({left:(n/2)-(a("#dragwrapper"+c).width()/2)+"px"},e.introDuration,function(){a("#dragwrapper"+c).animate({opacity:0.25},1000)});a("div:eq(2)",h).width(n).animate({width:n/2+"px"},e.introDuration,function(){l()})},e.introDelay)}else{l()}function l(){a(h).hover(function(){a("#lt-arrow"+c).stop().css({"z-index":"20",position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))-10+"px"}).animate({opacity:1,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},200);a("#rt-arrow"+c).stop().css({position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))+10+"px"}).animate({opacity:1,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},200);a("#dragwrapper"+c).animate({opacity:1},200)},function(){a("#lt-arrow"+c).animate({opacity:0,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},350);a("#rt-arrow"+c).animate({opacity:0,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},350);a("#dragwrapper"+c).animate({opacity:0.25},350)});a(h).click(function(q){var r=q.pageX-this.offsetLeft;var o=n-r;a("#dragwrapper"+c).stop().animate({left:r-(a("#dragwrapper"+c).width()/2)+"px"},600);a("div:eq(2)",h).stop().animate({width:r+"px"},600);a("#lt-arrow"+c).stop().animate({opacity:0},50);a("#rt-arrow"+c).stop().animate({opacity:0},50)});a(h).one("mousemove",function(){a("#dragwrapper"+c).stop().animate({opacity:1},500)})}})}})})(jQuery);
//]]>
</script>
<script type='text/javascript'>
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
});
</script>
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.extend({beforeAfter:function(b){var d={animateIntro:false,introDelay:1000,introDuration:1000,showFullLinks:true,imagePath:"/js/beforeAfter/"};var b=a.extend(d,b);var c=Math.round(Math.random()*100000000);return this.each(function(){var e=b;var h=a(this);var n=a("img:first",h).width();var p=a("img:first",h).height();a(h).width(n).height(p).css({overflow:"hidden",position:"relative",padding:"0"});var m=a("img:first",h).attr("src");var j=a("img:last",h).attr("src");a("img:first",h).attr("id","beforeimage"+c);a("img:last",h).attr("id","afterimage"+c);a("img",h).remove();a("div",h).css("float","left");a(h).prepend('<div id="dragwrapper'+c+'"><div id="drag'+c+'"><img width="8" height="56" alt="handle" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh62X1hCdLgBSLeGE7kqOOnADKTbNvwNEUz3tJPa7uxC_YXwZmgRXq3-qF3Vlh3NdvZzTAcSaIdQpd3dsE3d6csiE4hzGTEmuqkFCVW4X6zc7Y50PBC6H-MyZ5YBeWFpiA8iGysyp7UTlBi/s1600/handle.png" title="Drag to the left or right to see the Before/After" id="handle'+c+'" /></div></div>');a("#dragwrapper"+c).css({position:"absolute",padding:"0",left:(n/2)-(a("#handle"+c).width()/2)+"px","z-index":"20"}).width(a("#handle"+c).width()).height(p);a("#dragwrapper"+c).css({opacity:0.25});a("div:eq(2)",h).height(p).width(n/2).css({"background-image":"url("+m+")",position:"absolute",overflow:"hidden",left:"0px","z-index":"10"});a("div:eq(3)",h).height(p).width(n).css({"background-image":"url("+j+")",position:"absolute",overflow:"hidden",right:"0px"});a("#drag"+c).width(2).height(p).css({background:"#888",position:"absolute",left:"3px"});a("#beforeimage"+c).css({position:"absolute",top:"0px",left:"0px"});a("#afterimage"+c).css({position:"absolute",top:"0px",right:"0px"});a("#handle"+c).css({"z-index":"100",position:"relative",cursor:"pointer",top:(p/2)-(a("#handle"+c).height()/2)+"px",left:"-3px"});a(h).append('<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijXeaPmAvLPZEF8VvBkBXqEtL0IYLPYKLFb1WIyysR_JpH7y3mo2rZEQUZ5lXXGPktSCjIRMkz0T2-_K8ugfcwsO66-wcQm4LyOM6gaC8eDyWGPWMqAEDkXhP8Co166Luu_PB7CoQO2_HS/s1600/b_a-lt-small.png" width="7" height="15" id="lt-arrow'+c+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMQMkMvtFEaSmXM7Wo2qkKo4XaZtpnAAav62LPcr5WpDA4krMJTSF-Xy_vUDoFc1g0ALe15Yclp_PAFLvVJ5QIpyfUNd0EDRCs-x1bVvU8GhYWCxFVF2hIp2X2qUnTbuLxqoULwnCTn0Oj/s1600/b_a-rt-small.png" width="7" height="15" id="rt-arrow'+c+'">');if(e.showFullLinks){a(h).after('<div class="balinks" id="links'+c+'" style="position:relative"><span class="bflinks"><a id="showleft'+c+'" href="javascript:void(0)">До стрижки</a></span><span class="bflinks"><a id="showright'+c+'" href="javascript:void(0)">После стрижки</a></span></div>');a("#links"+c).width(n);a("#showleft"+c).css({position:"relative",left:"0px"}).click(function(){a("div:eq(2)",h).animate({width:n},200);a("#dragwrapper"+c).animate({left:n-a("#dragwrapper"+c).width()+"px"},200)});a("#showright"+c).css({position:"absolute",right:"0px"}).click(function(){a("div:eq(2)",h).animate({width:0},200);a("#dragwrapper"+c).animate({left:"0px"},200)})}var g=a("#dragwrapper"+c).offset();var k=g.left;var i=a("div:eq(2)",h).width();var f=a("div:eq(3)",h).width();a("#dragwrapper"+c).draggable({handle:a("#handle"+c),containment:h,axis:"x",drag:function(q,o){var s=a(this).offset();var r=s.left-k;a("div:eq(2)",h).width(i+r);a("#lt-arrow"+c).stop().animate({opacity:0},0);a("#rt-arrow"+c).stop().animate({opacity:0},0)}});if(e.animateIntro){a("div:eq(2)",h).width(n);a("#dragwrapper"+c).css("left",n-(a("#dragwrapper"+c).width()/2)+"px");setTimeout(function(){a("#dragwrapper"+c).css({opacity:1}).animate({left:(n/2)-(a("#dragwrapper"+c).width()/2)+"px"},e.introDuration,function(){a("#dragwrapper"+c).animate({opacity:0.25},1000)});a("div:eq(2)",h).width(n).animate({width:n/2+"px"},e.introDuration,function(){l()})},e.introDelay)}else{l()}function l(){a(h).hover(function(){a("#lt-arrow"+c).stop().css({"z-index":"20",position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))-10+"px"}).animate({opacity:1,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},200);a("#rt-arrow"+c).stop().css({position:"absolute",top:p/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))+10+"px"}).animate({opacity:1,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},200);a("#dragwrapper"+c).animate({opacity:1},200)},function(){a("#lt-arrow"+c).animate({opacity:0,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"},350);a("#rt-arrow"+c).animate({opacity:0,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"},350);a("#dragwrapper"+c).animate({opacity:0.25},350)});a(h).click(function(q){var r=q.pageX-this.offsetLeft;var o=n-r;a("#dragwrapper"+c).stop().animate({left:r-(a("#dragwrapper"+c).width()/2)+"px"},600);a("div:eq(2)",h).stop().animate({width:r+"px"},600);a("#lt-arrow"+c).stop().animate({opacity:0},50);a("#rt-arrow"+c).stop().animate({opacity:0},50)});a(h).one("mousemove",function(){a("#dragwrapper"+c).stop().animate({opacity:1},500)})}})}})})(jQuery);
//]]>
</script>
<script type='text/javascript'>
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
});
</script>
В самом начале кода зелёным цветом отметила скрипт библиотеки jquery. Скорее всего в вашем шаблоне он уже присутствует, тогда уберите эту строку. Сохраните шаблон. Синим цветом отмечен текст под картинкой до и после. Изменяйте на ваш вариант.
Дальше дело за малым. Подберите нужные картинки До/После события. Если вы хотите установить изображения в гаджет, просто добавляйте следующий код. Поменяйте только адреса изображений на свои.
<div id='beforeafter1'>
<div><img alt='before' src='URL первого изображения' width='300' height='250'/></div>
<div><img alt='after' src='URL второго изображения' width='300' height='250'/></div>
</div>
<div><img alt='before' src='URL первого изображения' width='300' height='250'/></div>
<div><img alt='after' src='URL второго изображения' width='300' height='250'/></div>
</div>
Возможно высоту и ширину фото придётся подогнать - width='300' height='250'.
Так же вставляем изображения и в тело поста, перейдя в редакторе сообщений в режим HTML.
Если вы захотите добавить ещё картинки, то нужно будет в первом коде добавить ещё один идентификатор контейнера beforeafter2
Чтобы было вот так
<script type='text/javascript'>
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
$('#beforeafter2').beforeAfter({showFullLinks : true});
});
</script>
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
$('#beforeafter2').beforeAfter({showFullLinks : true});
});
</script>
Добавлять можно сколько угодно beforeafter3, beforeafter4 и т.д. Соответственно добавить и ещё код HTML с классом
<div id='beforeafter2'>
<div><img alt='before' src='URL первого изображения' width='300' height='250'/></div>
<div><img alt='after' src='URL второго изображения' width='300' height='250'/></div>
</div>
<div><img alt='before' src='URL первого изображения' width='300' height='250'/></div>
<div><img alt='after' src='URL второго изображения' width='300' height='250'/></div>
</div>
Если вам не нужны ссылки с надписью под картинками замените в первом коде значения <<true>> на <<false>> в двух местах.
Вот такой красивый эффект показа фото До/После у нас получился. Попробуйте применить на своём блоге.
Получайте новые сообщения с блога прямо на почту
Очень интересно, как шторка двигается. Не сразу сообразила, что можно двигать и переключать по ссылке. Спасибо, Вика за очередную фишку.
ОтветитьУдалитьГде-нибудь, когда-нибудь ею воспользуюсь.
Точно как шторка. Обязательно, Люба воспользуйся.
Удалитьне работает это. выходят две неподвижные картинки одна над другой.. если в редакторе перетащить пто можно по горизонтали разместить... никаких шторок и кнопок нету
ОтветитьУдалитьЭто может быть из - за размера изображений. Размер в коде указан width='300' height='250'/> Вышлите адреса ваших картинок через форму связи. Посмотрю
УдалитьКод вставляли с первой строкой (библиотеки jquery)?
УдалитьДа с первой строкой у меня в теме такой не было. Картинки выслал.
ОтветитьУдалить