Вариантов спойлера достаточно много. В этом посте я писала как можно скрыть или открыть цитату. И ещё красиво оформленная панель со скрытым текстом внутри.
Предлагаю вам на выбор ещё один. Хочу разобрать его подробнее, чтобы начинающим блогерам было понятнее, что к чему. А в самом конце сразу готовый код.
Для начала посмотрите внизу этого поста реальный пример. Нажмите на текст <<открой>>. Так примерно это выглядит. Как вы обратили внимание при необходимости весь блок можно закрыть опять.
1. Для начала нам потребуется скрипт библиотеки jQuery. Скорее всего он в вашем шаблоне уже есть. Тогда этот шаг можно пропустить.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
2. Теперь нужен вот такой javascript.
<script type="text/javascript">
$(document).ready(function(){
$('.spoiler-body').hide();
$('.spoiler-title').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle(900);
if($(this).hasClass('opened')) {
$(this).html('Скрыть ');
}
else {
$(this).html('Показать ');
}
});
});
</script>
$(document).ready(function(){
$('.spoiler-body').hide();
$('.spoiler-title').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle(900);
if($(this).hasClass('opened')) {
$(this).html('Скрыть ');
}
else {
$(this).html('Показать ');
}
});
});
</script>
В строке slideToggle(900) задали скорость открытия в миллисекундах. Установите по своему желанию.
Текст, отмеченный жёлтым цветом, тоже меняйте на своё усмотрение.
3. Код HTML
<div class="spoiler-title">открыть текст </div>
<div class="spoiler-body"> Здесь всё то, что будет скрыто - картинка, текст, код, ссылки, галерея и т. д.
</div>
<div class="spoiler-body"> Здесь всё то, что будет скрыто - картинка, текст, код, ссылки, галерея и т. д.
</div>
4. Ну и чтобы всё это было не совсем скучно, добавим немного стилей CSS
<style>
.spoiler-body
{
display:none;background:#F5DEB3;
}
</style>
.spoiler-body
{
display:none;background:#F5DEB3;
}
</style>
Как я и обещала выше, даю полностью готовый код на примере скрытого текста с картинкой. Вы можете его скопировать и посмотреть результат в этом редакторе.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.spoiler-body').hide();
$('.spoiler-title').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle(800);
if($(this).hasClass('opened')) {
$(this).html('Скрыть');
}
else {
$(this).html('Открыть');
}
});
});
</script>
<br />
<div class="spoiler-title">
Открыть</div>
<div class="spoiler-body">
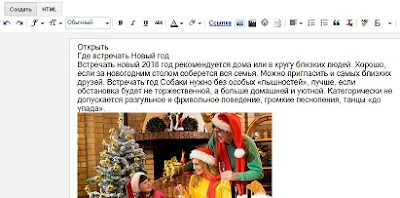
Где встречать Новый год<br />
Встречать новый 2018 год рекомендуется дома или в кругу близких людей. Хорошо, если за новогодним столом соберется вся семья. Можно пригласить и самых близких друзей. Встречать год Собаки нужно без особых «пышностей», лучше, если обстановка будет не торжественной, а больше домашней и уютной. Категорически не допускается разгульное и фривольное поведение, громкие песнопения, танцы «до упада».<br />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtn-YYXTTrRHMadIjLW35xyeM34XjvuTPpUrTT1OBP20b-L0MMA1hoxL539OKd4hxONIi9v3g_hEh5HyP94v5xmqKuczUO95PITngDxOfGO11TxHxE2fYhD_p-JekIn6wBkiK0M-h5JRSG/s400/%25D0%25BD%25D0%25BE%25D0%25B2%25D1%258B%25D0%25B9+%25D0%25B3%25D0%25BE%25D0%25B4.jpg" />
</div>
<style>
.spoiler-body
{
display:none;background:#8FBC8F;
}
</style>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('.spoiler-body').hide();
$('.spoiler-title').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle(800);
if($(this).hasClass('opened')) {
$(this).html('Скрыть');
}
else {
$(this).html('Открыть');
}
});
});
</script>
<br />
<div class="spoiler-title">
Открыть</div>
<div class="spoiler-body">
Где встречать Новый год<br />
Встречать новый 2018 год рекомендуется дома или в кругу близких людей. Хорошо, если за новогодним столом соберется вся семья. Можно пригласить и самых близких друзей. Встречать год Собаки нужно без особых «пышностей», лучше, если обстановка будет не торжественной, а больше домашней и уютной. Категорически не допускается разгульное и фривольное поведение, громкие песнопения, танцы «до упада».<br />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtn-YYXTTrRHMadIjLW35xyeM34XjvuTPpUrTT1OBP20b-L0MMA1hoxL539OKd4hxONIi9v3g_hEh5HyP94v5xmqKuczUO95PITngDxOfGO11TxHxE2fYhD_p-JekIn6wBkiK0M-h5JRSG/s400/%25D0%25BD%25D0%25BE%25D0%25B2%25D1%258B%25D0%25B9+%25D0%25B3%25D0%25BE%25D0%25B4.jpg" />
</div>
<style>
.spoiler-body
{
display:none;background:#8FBC8F;
}
</style>
</div>
Весь блок расположиться ровно по ширине страницы блога. Сам текст можно легко форматировать прямо в редакторе сообщений - расположить по центру, добавить цвет, размер. Как обычно.
Вставляйте готовый код с вашей информацией в режиме HTML в любое место поста. Синим я отметила адрес картинки. Розовым фоновый цвет, который можно убрать или поменять на нужный. Если не нужна картинка убираем эту часть
<br />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtn-YYXTTrRHMadIjLW35xyeM34XjvuTPpUrTT1OBP20b-L0MMA1hoxL539OKd4hxONIi9v3g_hEh5HyP94v5xmqKuczUO95PITngDxOfGO11TxHxE2fYhD_p-JekIn6wBkiK0M-h5JRSG/s400/%25D0%25BD%25D0%25BE%25D0%25B2%25D1%258B%25D0%25B9+%25D0%25B3%25D0%25BE%25D0%25B4.jpg" />
В самом сообщении и в режиме предварительного просмотра всё это будет выглядеть вот так

Спойлер будет работать только после публикации.
Вот и весь фокус - покус. Подумала, что в преддверии праздников можно таким образом запрятать поздравления. Или в блогах учителей оформлять загадки или тесты. Возможностей много.
Спасибо всем за визит. До встречи.
Получайте новые сообщения с блога прямо на почту

Привет, Вика. Я проверила этот спойлер. Не известно, почему то ссылки "открой"и "спрячь" неактивны. Они открываются после того, как я их маркирую. Скажи мне, почему это так. Я хочу использовать его в своей библиотеке.
ОтветитьУдалитьПепа, здравствуй. Да, это не ссылки при наведении курсора они так работают. Попробуй другой вариант http://www.shpargalochki.ru/2015/08/krasivaja-vypadajushhaja-panel-so-skrytym-tekstom.html
УдалитьДа, иногда полезно.
ОтветитьУдалитьС наступающими тебя, Вика!