Привет, друзья. У большинства из нас есть свой аккаунт в Гугл+. И уже совсем привычный значок с аватаром, при нажатии на который, открывается окно с нашими данными.
И если по ней кликнуть так же откроется окно со ссылкой на профиль и количеством подписчиков.
 Одна из моих читательниц уже захотела реализовать такую же фишку. Вот сегодня и поделюсь с вами, как в Блоггер установить блок с информацией в стиле "аля" Гугл+.
Одна из моих читательниц уже захотела реализовать такую же фишку. Вот сегодня и поделюсь с вами, как в Блоггер установить блок с информацией в стиле "аля" Гугл+.
Признаюсь честно, что эта иконка аватора мне совершенно случайно попалась на глаза на одном из зарубежных блогах. И уж очень захотелось такое же реализовать. Вот, вроде, как и получилась.
Если и у вас появилась желание сделать такой блок как в Гугл+, приступаем. Это делается очень просто и всего в 3 шага.
Для начала скопируйте приведённый ниже код HTML, чтобы сделать ваши индивидуальные настройки.
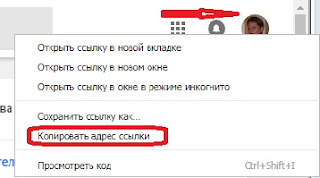
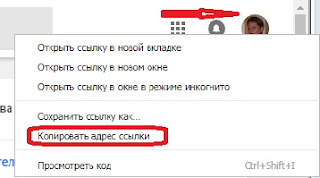
Красный цвет это адрес вашего фото в Гугл (маленькая аватарка). Зайдите в свой профиль, нажмите на картинку и копируйте адрес ссылки.

Ещё в одну строку такого же цвета, вставьте тот же адрес картинки. Но отображена она будет уже при открытии блога и размером 80px.
В 4 -х местах, отмеченных жёлтым цветом вставьте свой ID профиля или страницы в Гугл+. Прочитайте статью как просто его узнать.
Синим - это ваше имя, ник в социальной сети. Очень прошу начинающих блогеров внимательно относиться ко всем символам в коде. Меняйте именно те участки, которые выделены цветом.
Всё с кодом справились. Теперь идём во вкладку шаблон (тема) и на всякий случай делаем резервную копию. Нажимаем изменить HTML. Находим закрывающийся тег </body> . Он обычно расположен к концу кода шаблона. Сразу над ним устанавливаем код, который подготовили.
Не закрывайте вкладку. Там же в шаблоне находим знакомую всем строку ]]></b:skin> и над ней устанавливаем следующий код CSS как он есть.
Сохраните изменения и полюбуйтесь результатом. Если что - то не так в стилях ( не там установилась иконка, ширина блога и прочее) пишите в комментариях. Кто знаком немного с CSS не составит труда подогнать всё по своему усмотртению.
Думаю, что и на блогах WordPress тоже можно такое реализовать.
Сейчас на вашем блоге пользователь может видеть ваш профиль похожий на Гугл. Перейти на него и тут же добавить вас в друзья. А ещё у меня есть статья как сделать оповещение о новых комментариях, как в Гугл+. Может пригодится.
И если по ней кликнуть так же откроется окно со ссылкой на профиль и количеством подписчиков.

Признаюсь честно, что эта иконка аватора мне совершенно случайно попалась на глаза на одном из зарубежных блогах. И уж очень захотелось такое же реализовать. Вот, вроде, как и получилась.
Если и у вас появилась желание сделать такой блок как в Гугл+, приступаем. Это делается очень просто и всего в 3 шага.
Для начала скопируйте приведённый ниже код HTML, чтобы сделать ваши индивидуальные настройки.
<div class='profil-photo' onclick='document.getElementById('profilbox').style.right='15px';'> <img alt='Foto Saya' class='profile-img' height='32' src='//lh3.googleusercontent.com/-K-TCpC5V_6k/AAAAAAAAAAI/AAAAAAAACYw/p6Sw4uhup7E/s60-p-no/photo.jpg' title='Нажмите здесь!' width='32'/> </div> <div id='profilbox'> <a href='https://plus.google.com/102675035951405180575' target='_blank' title='My Profil'><img alt='My Photo' class='profile-img' height='80' src='//lh3.googleusercontent.com/-K-TCpC5V_6k/AAAAAAAAAAI/AAAAAAAACYw/p6Sw4uhup7E/s60-p-no/photo.jpg' title='My Profil' width='80'/></a> <div class='profile-datablock'> <div class='profile-data'> <a class='profile-name-link g-profile' href='https://plus.google.com/102675035951405180575' rel='author' style='background-image: url(//www.google.com/images/icons/ui/gprofile_button-16.png);' target='_blank' title='Вика Барад'> Вика Барад </a> <br/> <div class='g-follow' data-annotation='bubble' data-height='20' data-href='https://plus.google.com/102675035951405180575'></div> </div> </div> <a class='profile-link' href='https://plus.google.com/102675035951405180575' rel='author' target='_blank' title='Мой профиль'>Я в Гугл+</a> <input class='closeprofil' onclick='document.getElementById('profilbox').style.right='-300px';' title='Close this' type='button' value='×'/> </div>
Красный цвет это адрес вашего фото в Гугл (маленькая аватарка). Зайдите в свой профиль, нажмите на картинку и копируйте адрес ссылки.

Ещё в одну строку такого же цвета, вставьте тот же адрес картинки. Но отображена она будет уже при открытии блога и размером 80px.
В 4 -х местах, отмеченных жёлтым цветом вставьте свой ID профиля или страницы в Гугл+. Прочитайте статью как просто его узнать.
Синим - это ваше имя, ник в социальной сети. Очень прошу начинающих блогеров внимательно относиться ко всем символам в коде. Меняйте именно те участки, которые выделены цветом.
Всё с кодом справились. Теперь идём во вкладку шаблон (тема) и на всякий случай делаем резервную копию. Нажимаем изменить HTML. Находим закрывающийся тег </body> . Он обычно расположен к концу кода шаблона. Сразу над ним устанавливаем код, который подготовили.
Не закрывайте вкладку. Там же в шаблоне находим знакомую всем строку ]]></b:skin> и над ней устанавливаем следующий код CSS как он есть.
.profil-photo{ background-size: 32px 32px; border-radius: 50%; display: block; height: 32px; width: 32px; position:fixed; top:21px; right:25px; z-index:10000; } .profil-photo img{ border-radius: 50%; } .profile-img { float : left; margin : 0 15px 0 0; } .profile-data { margin : 0; } .profile-datablock { margin : 0 0 20px; } .profile-name-link { background : left top no-repeat; display : inline-block; min-height : 20px; padding-left : 20px; } .profile-textblock { margin : 0.5em 0; } #profilbox{ background:#fff; border:1px solid #ccc; color:#333; font-size:18px; font-family: 'Open Sans', Helvetica, Arial, sans-serif; line-height:1.2em; top:55px; right:-300px; padding:15px; position:fixed; width:300px; height:130px; box-shadow: 0 2px 10px rgba(0,0,0,.2); z-index:10000; } #profilbox:before{ content:""; width:0; height:0; position:fixed; top:-22px; right:14px; border:11px solid transparent; border-color:transparent transparent #ccc; } #profilbox:after{ content:""; width:0; height:0; position:absolute; top:-19px; right:15px; border:10px solid transparent; border-color: transparent transparent #fff; } .closeprofil{ background:none; border:none; position:absolute; top:0px; right:0px; cursor:pointer; font-size:18px; font-weight:700; color:#888; } .closeprofil:focus{ outline:none }
Сохраните изменения и полюбуйтесь результатом. Если что - то не так в стилях ( не там установилась иконка, ширина блога и прочее) пишите в комментариях. Кто знаком немного с CSS не составит труда подогнать всё по своему усмотртению.
Думаю, что и на блогах WordPress тоже можно такое реализовать.
Сейчас на вашем блоге пользователь может видеть ваш профиль похожий на Гугл. Перейти на него и тут же добавить вас в друзья. А ещё у меня есть статья как сделать оповещение о новых комментариях, как в Гугл+. Может пригодится.
Здесь вы можете оформить подписку на новые шпаргалки
Виктория, что немного не понятно! Разве у меня в блогах не так? Или эта какая-то новая фишка?!
ОтветитьУдалитьИрина, у всех в админпанели такая аватарка стоит. А то о чём пост это она будет отображена для всех пользователей, которые смогут просмотреть твой профиль в Гугл+.
УдалитьВика, спасибо за интересную статью, попробую разобраться, что к чему, тоже хочу себе такую иконку.
ОтветитьУдалитьГлавное правильно установить все свои данные (это совсем не сложно) и всё будет в порядке. Пробовала на всех своих блогах. Удачи.
Удалить