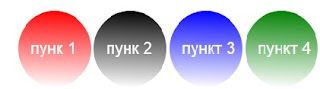
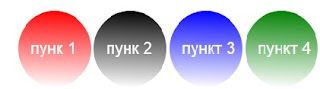
Всем, привет. Забавное горизонтальное меню с круглыми разноцветными кнопками и hover эффектом, которые при наведении курсора ещё и подпрыгивают. Для блогов с определённой тематикой вполне даже подойдёт.
 Очень просто устанавливается такое меню в Blogger. Есть возможность сделать ваши индивидуальные настройки.
Очень просто устанавливается такое меню в Blogger. Есть возможность сделать ваши индивидуальные настройки.
Давайте сразу смотреть что оно из себя представляет. Скопируйте код и введите его в поле редактора на этой странице. Рассмотрим настройки ниже.
Код.
Скопируйте предложенный код и сделайте свои настройки. Можете воспользоваться этим редактором, чтобы сразу видеть результат.
Цвет тени каждого шара задан в формате rgba. Для удобства к вашим услугам установила расширенную таблицу цветов на этой странице.
Если есть необходимость изменить радиус шаров, я их отметила в коде синим цветом. При этом соответственно нужно будет изменить отступы теста ссылки внутри. Отмечено зелёным цветом.
В коде Html жёлтым цветом - адрес страницы.
Красным - название страницы.
Вот и все основные настройки такого круглого горизонтального меню. Если решили установить такое и возникнут вопросы, спрашивайте в комментариях.
И у меня пока всё. Спасибо всем за внимание.

Давайте сразу смотреть что оно из себя представляет. Скопируйте код и введите его в поле редактора на этой странице. Рассмотрим настройки ниже.
<style>
#blockelement {
margin:0 auto;
/* - Ширина блока под шар - */
width: 100px;
/* - Высота блока под шар - */
height: 100px;
z-index: 100;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
#blockelement a {
position: absolute;
/* - Положение названия в ссылке от левой части шара - */
left: 17px;
/* - Положение названия в ссылке от верхней части шара - */
top: 35px;
z-index: 12;
/* - Цвет текста в ссылке - */
color:#fff;
text-decoration:none;
/* - Размер шрифта текста в ссылке - */
font-size:22px;
/* - Тип шрифта текста в ссылке - */
font-famaly:Tahoma;
}
#sharred {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, Red 0%, White 100%);
-o-background-image: linear-gradient(182deg, Red 0%, White 100%);
-ms-background-image: linear-gradient(182deg, Red 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#sharblack {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, Black 0%, White 100%);
-o-background-image: linear-gradient(182deg, Black 0%, White 100%);
-ms-background-image: linear-gradient(182deg, Black 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#sharblue {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, blue 0%, White 100%);
-o-background-image: linear-gradient(182deg, blue 0%, White 100%);
-ms-background-image: linear-gradient(182deg, blue 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#shargreen {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, green 0%, White 100%);
-o-background-image: linear-gradient(182deg, green 0%, White 100%);
-ms-background-image: linear-gradient(182deg, green 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#sharPurple {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, Purple 0%, White 100%);
-o-background-image: linear-gradient(182deg, Purple 0%, White 100%);
-ms-background-image: linear-gradient(182deg, Purple 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#blockelement:hover ~ #elementfonred {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(255, 0, 0, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(255,0,0,.1);
-o-box-shadow: 0px 0 20px 35px rgba(255,0,0,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(255,0,0,.1);
border-radius: 30px / 40px;-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfonblack {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(0, 0, 0, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(0,0,0,.1);
-o-box-shadow: 0px 0 20px 35px rgba(0,0,0,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(0,0,0,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfonblue {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(0, 0, 255, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(0,0,255,.1);
-o-box-shadow: 0px 0 20px 35px rgba(0,0,255,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(0,0,255,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfongreen {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(0, 255, 0, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(0,255,0,.1);
-o-box-shadow: 0px 0 20px 35px rgba(0,255,0,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(0,255,0,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfonPurple {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(155,48,25, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(155,48,25,.1);
-o-box-shadow: 0px 0 20px 35px rgba(155,48,25,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(155,48,25,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
.razmer {
padding:auto 5px auto 5px;
height:140px;
}
</style>
<table border="0">
<tr>
<td class="razmer">
<div id="blockelement">
<div id="sharred"></div>
<a href="адрес ссылки ">пунк 1</a>
</div>
<div id="elementfonred"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="sharblack"></div>
<a href="адрес ссылки ">пунк 2</a>
</div>
<div id="elementfonblack"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="sharblue"></div>
<a href="адрес ссылки ">пункт 3</a>
</div>
<div id="elementfonblue"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="shargreen"></div>
<a href=" адрес ссылки">пункт 4</a>
</div>
<div id="elementfongreen"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="sharPurple"></div>
<a href="адрес ссылки">пункт 5</a>
</div>
<div id="elementfonPurple"></div>
</td>
</tr>
</table>
#blockelement {
margin:0 auto;
/* - Ширина блока под шар - */
width: 100px;
/* - Высота блока под шар - */
height: 100px;
z-index: 100;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
#blockelement a {
position: absolute;
/* - Положение названия в ссылке от левой части шара - */
left: 17px;
/* - Положение названия в ссылке от верхней части шара - */
top: 35px;
z-index: 12;
/* - Цвет текста в ссылке - */
color:#fff;
text-decoration:none;
/* - Размер шрифта текста в ссылке - */
font-size:22px;
/* - Тип шрифта текста в ссылке - */
font-famaly:Tahoma;
}
#sharred {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, Red 0%, White 100%);
-o-background-image: linear-gradient(182deg, Red 0%, White 100%);
-ms-background-image: linear-gradient(182deg, Red 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#sharblack {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, Black 0%, White 100%);
-o-background-image: linear-gradient(182deg, Black 0%, White 100%);
-ms-background-image: linear-gradient(182deg, Black 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#sharblue {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, blue 0%, White 100%);
-o-background-image: linear-gradient(182deg, blue 0%, White 100%);
-ms-background-image: linear-gradient(182deg, blue 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#shargreen {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, green 0%, White 100%);
-o-background-image: linear-gradient(182deg, green 0%, White 100%);
-ms-background-image: linear-gradient(182deg, green 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#sharPurple {
/* - Ширина шара - */
width: 100px;
/* - Высота шара - */
height: 100px;
border-radius: 50%;
/* - Градиенты фона шара - */
background-image: linear-gradient(182deg, Purple 0%, White 100%);
-o-background-image: linear-gradient(182deg, Purple 0%, White 100%);
-ms-background-image: linear-gradient(182deg, Purple 0%, White 100%);
position: absolute;
top: 0;
z-index: 11;
cursor: pointer;
}
#blockelement:hover ~ #elementfonred {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(255, 0, 0, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(255,0,0,.1);
-o-box-shadow: 0px 0 20px 35px rgba(255,0,0,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(255,0,0,.1);
border-radius: 30px / 40px;-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfonblack {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(0, 0, 0, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(0,0,0,.1);
-o-box-shadow: 0px 0 20px 35px rgba(0,0,0,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(0,0,0,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfonblue {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(0, 0, 255, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(0,0,255,.1);
-o-box-shadow: 0px 0 20px 35px rgba(0,0,255,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(0,0,255,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfongreen {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(0, 255, 0, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(0,255,0,.1);
-o-box-shadow: 0px 0 20px 35px rgba(0,255,0,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(0,255,0,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
#blockelement:hover ~ #elementfonPurple {
margin:0 auto;
width: 60px;
height: 15px;
/* - Общий фон тени - */
background: rgba(155,48,25, .1);
/* - Тень со свойствами - */
box-shadow: 0px 0 20px 35px rgba(155,48,25,.1);
-o-box-shadow: 0px 0 20px 35px rgba(155,48,25,.1);
-ms-box-shadow: 0px 0 20px 35px rgba(155,48,25,.1);
border-radius: 30px / 40px;
-o-border-radius: 30px / 40px;
-ms-border-radius: 30px / 40px;
-webkit-transform: scaleY(.3);
-moz-transform: scaleY(.3);
-ms-transform: scaleY(.3);
-o-transform: scaleY(.3);
transform: scaleY(.3);
}
.razmer {
padding:auto 5px auto 5px;
height:140px;
}
</style>
<table border="0">
<tr>
<td class="razmer">
<div id="blockelement">
<div id="sharred"></div>
<a href="адрес ссылки ">пунк 1</a>
</div>
<div id="elementfonred"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="sharblack"></div>
<a href="адрес ссылки ">пунк 2</a>
</div>
<div id="elementfonblack"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="sharblue"></div>
<a href="адрес ссылки ">пункт 3</a>
</div>
<div id="elementfonblue"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="shargreen"></div>
<a href=" адрес ссылки">пункт 4</a>
</div>
<div id="elementfongreen"></div>
</td>
<td class="razmer">
<div id="blockelement">
<div id="sharPurple"></div>
<a href="адрес ссылки">пункт 5</a>
</div>
<div id="elementfonPurple"></div>
</td>
</tr>
</table>
Скопируйте предложенный код и сделайте свои настройки. Можете воспользоваться этим редактором, чтобы сразу видеть результат.
Цвет тени каждого шара задан в формате rgba. Для удобства к вашим услугам установила расширенную таблицу цветов на этой странице.
Если есть необходимость изменить радиус шаров, я их отметила в коде синим цветом. При этом соответственно нужно будет изменить отступы теста ссылки внутри. Отмечено зелёным цветом.
В коде Html жёлтым цветом - адрес страницы.
Красным - название страницы.
Вот и все основные настройки такого круглого горизонтального меню. Если решили установить такое и возникнут вопросы, спрашивайте в комментариях.
И у меня пока всё. Спасибо всем за внимание.
Здесь вы можете оформить подписку на новые шпаргалки
Спасибо, Вика! Оригинально и заманчиво, сделала закладку, попробую добавить себе.
ОтветитьУдалитьПользуйтесь.
Удалить