Приветствую, всех. Компактное, вертикальное выпадающее меню - аккордеон, просто устанавливается в сайдбаре Блоггер и, что самое важное, экономит много места. Вы легко сможете добавить неограниченное количество ссылок в подпункты менюшки и поменять внешний вид под дизайн вашего блога.
Не нужно меню? Попробуйте разместить другие ссылки. Или на ваши любимые блоги, или на какие - то нужные страницы или посты. Вариантов много.
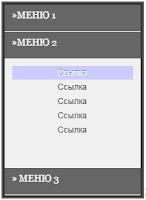
Посмотреть в работе выпадающее вертикальное меню можно на тестовом блоге в самом низу сайдбара.
Копируйте код меню.
МЕНЮ - название страницы.
Вместо решёток устанавливайте адреса ваших подстраниц (подменю) и свои названия страниц.
Если нужны ещё пункты менюшки, соответственно добавляйте такой участок кода
Вот и все настройки. Хочу вам предложить сразу попробовать сделать ваш вариант выпадающего меню. Скопируйте предложенный выше код, перейдите на эту страницу. В поле предложенной формы установите его. Вы сразу увидите результат. Если нужно что - то подправить вернитесь обратно, делайте опять изменения в коде и так далее пока не получите желаемое.
Здесь выпадающее горизонтальное меню.
Вот сегодня и всё. Всем спасибо. Увидимся.
Не нужно меню? Попробуйте разместить другие ссылки. Или на ваши любимые блоги, или на какие - то нужные страницы или посты. Вариантов много.
Посмотреть в работе выпадающее вертикальное меню можно на тестовом блоге в самом низу сайдбара.
<style>.vbb {
margin: 0 auto;
width: 206px; /* ширина меню*/
height: auto;
background: rgba(0, 0, 0, 0.8); /*цвет фона */
border: 2px solid #666666; /*размеры и цвет рамки */
}
.vbb>ul {
margin: 3px;
padding: 0;
list-style: none;
width: 200px;
}
.vbb>ul>li {
display: block;
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
height: 40px;
width: 200px;
background-color: #f0f0f0;
transition: height 0.5s ease-in-out;
-moz-transition: height 0.5s ease-in-out;
-webkit-transition: height 0.5s ease-in-out;
-o-transition: height 0.5s ease-in-out;
}
.vbb>ul>li>h3 {
display: block;
margin: 0;
padding: 7px 10px 13px 10px;
height: 19px;
font-family: Georgia, Arial, Helvetica, sans-serif;
text-decoration: none;
color: #fff; /*цвет текста пунктов */
background: #666; /* цвет вкладки */
font-weight: normal;
}
.vbb>ul>li>div {
margin: 0;
overflow: auto;
padding: 10px;
height: 210px;
}
.vbb>ul>li>div>a {
display: block;
text-decoration: none;
text-align: center;
margin: 1px;
padding: 3px;
color: #000;
background: #СССССС; /*цвет фона раскрывающихся вкладок */
}
.vbb>ul>li>div>a:hover {
color: #FFF;
text-shadow: 0px -1px 0px #00518a;
background: #CCCCFF; /* цвет вкладки при наведении курсора*/
}
.vbb>ul>li:hover {
height: 200px;
}
.vbb>ul>li>h3:hover {
cursor: pointer;
}</style>
<div class="vbb">
<ul>
<li>
<h3>»МЕНЮ 1</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
</li>
<li>
<h3>»МЕНЮ 2</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
</li>
<li>
<h3>» МЕНЮ 3</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
/*здесь можно добавить ещё пункты меню*/
</li>
</ul>
</div>
margin: 0 auto;
width: 206px; /* ширина меню*/
height: auto;
background: rgba(0, 0, 0, 0.8); /*цвет фона */
border: 2px solid #666666; /*размеры и цвет рамки */
}
.vbb>ul {
margin: 3px;
padding: 0;
list-style: none;
width: 200px;
}
.vbb>ul>li {
display: block;
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
height: 40px;
width: 200px;
background-color: #f0f0f0;
transition: height 0.5s ease-in-out;
-moz-transition: height 0.5s ease-in-out;
-webkit-transition: height 0.5s ease-in-out;
-o-transition: height 0.5s ease-in-out;
}
.vbb>ul>li>h3 {
display: block;
margin: 0;
padding: 7px 10px 13px 10px;
height: 19px;
font-family: Georgia, Arial, Helvetica, sans-serif;
text-decoration: none;
color: #fff; /*цвет текста пунктов */
background: #666; /* цвет вкладки */
font-weight: normal;
}
.vbb>ul>li>div {
margin: 0;
overflow: auto;
padding: 10px;
height: 210px;
}
.vbb>ul>li>div>a {
display: block;
text-decoration: none;
text-align: center;
margin: 1px;
padding: 3px;
color: #000;
background: #СССССС; /*цвет фона раскрывающихся вкладок */
}
.vbb>ul>li>div>a:hover {
color: #FFF;
text-shadow: 0px -1px 0px #00518a;
background: #CCCCFF; /* цвет вкладки при наведении курсора*/
}
.vbb>ul>li:hover {
height: 200px;
}
.vbb>ul>li>h3:hover {
cursor: pointer;
}</style>
<div class="vbb">
<ul>
<li>
<h3>»МЕНЮ 1</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
</li>
<li>
<h3>»МЕНЮ 2</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
</li>
<li>
<h3>» МЕНЮ 3</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
/*здесь можно добавить ещё пункты меню*/
</li>
</ul>
</div>
МЕНЮ - название страницы.
Вместо решёток устанавливайте адреса ваших подстраниц (подменю) и свои названия страниц.
Если нужны ещё пункты менюшки, соответственно добавляйте такой участок кода
<li>
<h3>»МЕНЮ 2</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
</li>
<h3>»МЕНЮ 2</h3>
<div>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
<a href="#">Название страницы</a>
</div>
</li>
Вот и все настройки. Хочу вам предложить сразу попробовать сделать ваш вариант выпадающего меню. Скопируйте предложенный выше код, перейдите на эту страницу. В поле предложенной формы установите его. Вы сразу увидите результат. Если нужно что - то подправить вернитесь обратно, делайте опять изменения в коде и так далее пока не получите желаемое.
Здесь выпадающее горизонтальное меню.
Вот сегодня и всё. Всем спасибо. Увидимся.
Здесь вы можете оформить подписку на новые шпаргалки

Виктория, внимательно прочитай название своего поста!
ОтветитьУдалитьБлагодарю, бывает.
УдалитьМне нравится такое меню! Отличное!
ОтветитьУдалитьСогласна, достаточно удобное и главное компактное.
УдалитьВика, чудесное меню, очень удобное, хорошо выглядит и легкое в установке.
ОтветитьУдалитьА еще мне понравился твой редактор для проверки.
Наташа, привет. Мне тоже такая менюшка нравится. А насчёт редактора - вешь просто классная. Вставляешь любой код и вуаля. Редактируй себе на здоровье. Спасибо.
УдалитьМоя эпопея с меню получилась!))) Спс. Этот вариант, компактное, занимает мало места, настраиваемое. Вполне выходит небольшое количество категорий для Ярлыков. Конечно в паре со скриптом все посты по ярлыку! Хорошо дополняет Меню из страниц. https://hermesmdm.blogspot.com/,
ОтветитьУдалитьLight Warrior, как красиво оно у Вас получилось. И достаточно аккуратненько и к месту..
УдалитьЧто интересно и важно имеет потенциал роста, а то у меня склонность к классификациям. Теперь можно и раздел добавить и выделить ссылки)))))
ОтветитьУдалитьВ это меню - да хоть сколько добавляй.
Удалить