 Здравствуйте, друзья, читатели и гости блога. Предлагаю вам сегодня элегантный стиль формы подписки в блоге. У меня уже много опубликованных статей о различных вариантах оформления блока подписки. Ссылками на них я поделюсь в конце поста.
Здравствуйте, друзья, читатели и гости блога. Предлагаю вам сегодня элегантный стиль формы подписки в блоге. У меня уже много опубликованных статей о различных вариантах оформления блока подписки. Ссылками на них я поделюсь в конце поста.Код.
<b:if cond='data:blog.pageType == "item"'>
<style>.mtc-newsletter-box {width:500px; height:222px; background:#f5f5f5; border:5px solid #ABABAB;padding:5px;}
.mtc-newsletter-box h1{font-size:20px; font-weight:bold; color:#444; text-align:center;}
.mtc-newsletter-box p{font-size:16px; font-family:georgia; text-align:center;line-height:25px;}
.mtc-newsletter-box input{background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWDMuIxEWIGFZP9IEZf9bUm7BTnJYMdLDDV6RFL6d1GHrNQIc2c1e3oWv9LenCqWpTWSnV4Mw2Ecu9KV2We7qQ7H1NKy5Qy5yyOQEcdXrQ7II67JYmzTefDfBEaXJGb7wt1dcl02tdIpOn/s1600/subscribe-email.png) no-repeat right;font-family: Georgia, Times, "Times New Roman", serif;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111;margin: 0px;padding: 0px; border: 1px solid #111 !important;font-size: 15px !important;margin-bottom: 10px !important;padding: 8px 28px 8px 10px !important;width: 80% !important;height: auto !important; box-shadow:2px #ABABAB;}
.mtc-newsletter-box .submit{background:#ABABAB;}
.mtc-newsletter-box .submit:hover{background-color: #444;border: 1px solid #444;color: white;text-decoration: none;}
</style>
<div class='mtc-newsletter-box'>
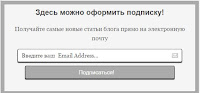
<h1>Здесь можно оформить подписку!</h1>
<p>Получайте самые новые статьи блога прямо на электронную почту</p>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Feed Burner ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><div align="center">
<input name='email' onblur='if (this.value == "") {this.value = "Enter Your Email Address...";}' onfocus='if (this.value == "Enter Your Email Address...") {this.value = ""}' size='30' type='text' value='Введите ваш Email Address...'/><input name='uri' type='hidden' value='Feed Burner ID'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submit' type='submit' value='Подписаться!'/></div>
</form></div>
</b:if>
То, что отмечено красным цветом, поменяйте на свой текст.
Значения width и height - ширина и высота определённого блока. background - цвет общего фона, color- цвет шрифта, font-size размер шрифта, font-family - стиль текста,
border:10px solid #ABABAB - ширина и цвет рамки, webkit-border-radius - тень блока.
Установка.
Если вы пока пугаетесь работать с шаблоном блога, самый простой вариант - каждый раз после написания сообщения перейти в режим HTML и установить готовый код. Здесь только нужна убрать первый фрагмент кода <b:if cond='data:blog.pageType == "item"'> и последний </b:if>.
Чтобы форма подписки автоматически отображалась после публикации поста. Идём во вкладку шаблон - изменить HTML. С помощью горячих клавиш (подробная статья) ищем в шаблоне вот такую строку -
<div class='post-footer>
Обычно их в шаблоне несколько и нам нужна последняя. Сразу под ней устанавливаем код. Нажмите просмотр. Если форма не отображается(шаблоны у всех разные) пробуйте его вставить после
<div class='post-footer-line post-footer-line-1'> или <div class='post-footer-line post-footer-line-2'> или <div class='post-footer-line post-footer-line-3'>
Не забудьте потом сохранить изменения.
Ещё варианты форм подписки в блоге.
Простаая форма подписки
Всплывающая форма подписки.
Вот и всё. Если возникнут вопросы, пишите в комментариях. Разберёмся. На этом заканчиваю. Спасибо вам за визит. До встречи.
Виктория, я на твой блог подписала. Получаю новые статьи прямо в эл. почте. Не думаю, что кто-нибудь захочет на мои блоги подписаться. Мои постоянные читатели видят мои новые посты у себя на странице Блоггер.
ОтветитьУдалитьИрина, почему ты так считаешь. Может кто и захочет подписаться.
ОтветитьУдалитьА зачем? Лучше стать постоянным читателем блога. Я каждый день вижу на своей платформе Blogger новые посты своих друзей-блогеров! Виктория, можно по секрету узнать твою профессию. Ты меня поздравляешь с Днем учителя, с Днем библиотекаря. А я не знаю, вдруг ты тоже библиотекарь, а я тебя не поздравила. Или ты компьютарщик? Учитель информатики? Не угадала? Я готовлю новые посты для дистанционного семинара в ноябре, хочу про тебя рассказать нашим библиотекарям. Они тоже неправильно ведут блог, например, не пишут названия сообщений. Я буду давать ссылки (неактивные) на твой блог. И про "Дела домашние" тоже хочу написать. У тебя ещё есть блоги?
ОтветитьУдалитьИрина, по секрету всему свету. С моей профессией ты даже близко не угадала. Я геолого-разведчик. Сейчас в отставке. Закончила Свердловский горный и потом как говорится я земной шар чуть не весь обошёл. .Вот как-то так. Полный дилетант в блоггере. Просто всегда желание учиться.
ОтветитьУдалитьНасчёт блогов. Есть ещё но это личные и редко уже туда пишу.http://poluhka.blogspot.ru/ А так тестовые . ведь где-то я пишу и проверяю коды и всякие фишки. и это занимает достаточно времени.
Спасибо, Виктория!
ОтветитьУдалитьЭтот комментарий был удален администратором блога.
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьИрина, вот создала страницу меню http://www.shpargalochki.ru/p/blog-page_84.html
ОтветитьУдалить