Доброго времени суток, друзья. Предлагаю вам скрипт вывода случайных фраз при перезагрузке страницы, когда при обновлении будет выводиться новый текст. Навеяло темой, опубликованного несколько ранее поста время и сообщения для посетителей. Увидела, что некоторые мои читатели применили такое в блоге.
Этот скрипт немного другой. Здесь будет рандомно выводится обращение, приветствия или просто какие - то фразы. Они выбираются с помощью метода Math.random() - функции случайного числа. В примере я использовала прикольные советы.

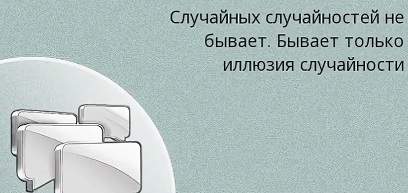
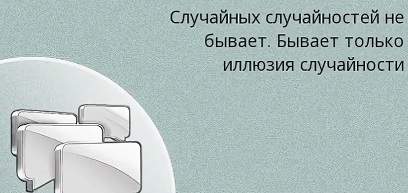
Посмотреть работу скрипта можно на тестовом блоге. Попробуйте несколько раз перезагрузить страницу
А вот и сам скрипт
Вы можете изменить всё на своё усмотрение - фон, рамку, шрифт текста и другое в этом участке кода.
Соответственно сами фразы пишите свои.
Небольшой совет - слишком длинные выражения не стоит применять, не особо красиво это будет выглядеть.
Весь код устанавливаем в гаджет HTML/JavaScript.
По теме можно посмотреть простой ротатор текста в блоге.
Удачи всем и яркой осени. До встречи.
Этот скрипт немного другой. Здесь будет рандомно выводится обращение, приветствия или просто какие - то фразы. Они выбираются с помощью метода Math.random() - функции случайного числа. В примере я использовала прикольные советы.

Посмотреть работу скрипта можно на тестовом блоге. Попробуйте несколько раз перезагрузить страницу
<div align=center>
<span style="color:#006a6a;background-color:#ffffe1; border:3px solid #804000; padding:10px;font-family: 'Comic Sans MS', sans-serif;font-size: 14px;">
<script>
<!--
var h=(Math.random()*11);
if (h < 1) document.writeln("Если вы боитесь поправиться, выпейте перед едой 50 грамм коньяка. Он притупляет чувство страха..");
if (h > 1 && h < 2) document.writeln("Открывая шкаф, лучше все же сперва постучать.");
if (h > 2 && h < 3) document.writeln("Неумение врать ещё не повод говорить правду.");
if (h > 3 && h < 4) document.writeln("Хотите избавиться от осадка на душе - не кипятитесь.");
if (h > 4 && h < 5) document.writeln("Не бросайте в мужа солонку - рассыпанная соль к ссоре.");
if (h > 5 && h < 6) document.writeln("Шуруп, забитый молотком, держится крепче, чем гвоздь, закрученный отвёрткой.");
if (h > 6 && h < 7) document.writeln("Не хватайтесь мокрыми руками за оголённые провода - они могут заржаветь.");
if (h > 7 && h < 8) document.writeln("Чтобы слова не расходились с делом, нужно молчать и ни хрена не делать.");
if (h > 8 && h < 9) document.writeln("Говори кратко, проси мало, уходи быстро.");
if (h > 9 && h <10) document.writeln("Помните, что оставленные без присмотра маленькие дети очень быстро становятся маленькими родителями!");
if (h > 10 && h <11) document.writeln("Никогда не хвалите своего мужа. У мужчин это вызывает зависть, а у женщин - желание проверить.");
// -->
</script></span></div>
<span style="color:#006a6a;background-color:#ffffe1; border:3px solid #804000; padding:10px;font-family: 'Comic Sans MS', sans-serif;font-size: 14px;">
<script>
<!--
var h=(Math.random()*11);
if (h < 1) document.writeln("Если вы боитесь поправиться, выпейте перед едой 50 грамм коньяка. Он притупляет чувство страха..");
if (h > 1 && h < 2) document.writeln("Открывая шкаф, лучше все же сперва постучать.");
if (h > 2 && h < 3) document.writeln("Неумение врать ещё не повод говорить правду.");
if (h > 3 && h < 4) document.writeln("Хотите избавиться от осадка на душе - не кипятитесь.");
if (h > 4 && h < 5) document.writeln("Не бросайте в мужа солонку - рассыпанная соль к ссоре.");
if (h > 5 && h < 6) document.writeln("Шуруп, забитый молотком, держится крепче, чем гвоздь, закрученный отвёрткой.");
if (h > 6 && h < 7) document.writeln("Не хватайтесь мокрыми руками за оголённые провода - они могут заржаветь.");
if (h > 7 && h < 8) document.writeln("Чтобы слова не расходились с делом, нужно молчать и ни хрена не делать.");
if (h > 8 && h < 9) document.writeln("Говори кратко, проси мало, уходи быстро.");
if (h > 9 && h <10) document.writeln("Помните, что оставленные без присмотра маленькие дети очень быстро становятся маленькими родителями!");
if (h > 10 && h <11) document.writeln("Никогда не хвалите своего мужа. У мужчин это вызывает зависть, а у женщин - желание проверить.");
// -->
</script></span></div>
Вы можете изменить всё на своё усмотрение - фон, рамку, шрифт текста и другое в этом участке кода.
<span style="color:#006a6a;background-color:#ffffe1; border:3px solid #804000; padding:10px;font-family: 'Comic Sans MS', sans-serif;font-size: 14px;">
Соответственно сами фразы пишите свои.
Небольшой совет - слишком длинные выражения не стоит применять, не особо красиво это будет выглядеть.
Весь код устанавливаем в гаджет HTML/JavaScript.
По теме можно посмотреть простой ротатор текста в блоге.
Удачи всем и яркой осени. До встречи.
здесь можно оформить подписку на новые шпаргалки
Не знаю, почему, но почему-то очень люблю читать твои инструкции. Как, в свое время, пьесы. Наверно, приближаюсь к маразму. Или к мудрости.
ОтветитьУдалитьИли просто интерес к разного рода фишкам.
УдалитьВроде что-то получилось --- https://mofilolog.blogspot.com/ Спасибо!
ОтветитьУдалитьА почему анонимно - то. Получилось. посмотрела.
УдалитьПриветик! ))) Интересная фишка, боюсь только у меня это будет слишком много уже всякой всячины )))
ОтветитьУдалитьЛена, привет. Ну да, всё возможно. Здесь не стоит злоупотреблять, тем более с джава.
Удалить