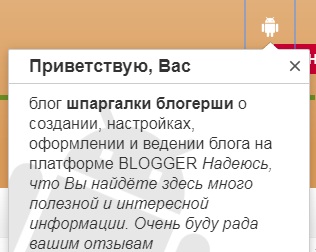
Доброго времени суток, друзья. Интересное решение для всплывающего окна при клике на иконку, которая не будет раздражать посетителей. В нём вы сможете разместить или важные объявления, или другую нужную информацию. Оно появиться только тогда, когда пользователь нажмёт на иконку ( в моём случае иконка андроид).

Код абсолютно не сложный, без всяких библиотек и тяжёлых скриптов. И устанавливается элементарно в гаджет HTML/JavaScript. Сама картинка и кнопка "закрыть" в svg формате. Наглядно посмотреть эту "конструкцию" можно на тестовом блоге в правом верхнем углу.
Весь код
<div class='app-android-outer'>
<div aria-label='Open Content' class='app-android' onclick='var x=document.getElementById("appcontent");"block"===x.style.display?x.style.display="none":x.style.display="block";' role='button' tabindex='0' title='приветствие'>
<svg height='20' viewbox='0 0 24 24' width='20'><path d='M15,5H14V4H15M10,5H9V4H10M15.53,2.16L16.84,0.85C17.03,0.66 17.03,0.34 16.84,0.14C16.64,-0.05 16.32,-0.05 16.13,0.14L14.65,1.62C13.85,1.23 12.95,1 12,1C11.04,1 10.14,1.23 9.34,1.63L7.85,0.14C7.66,-0.05 7.34,-0.05 7.15,0.14C6.95,0.34 6.95,0.66 7.15,0.85L8.46,2.16C6.97,3.26 6,5 6,7H18C18,5 17,3.25 15.53,2.16M20.5,8A1.5,1.5 0 0,0 19,9.5V16.5A1.5,1.5 0 0,0 20.5,18A1.5,1.5 0 0,0 22,16.5V9.5A1.5,1.5 0 0,0 20.5,8M3.5,8A1.5,1.5 0 0,0 2,9.5V16.5A1.5,1.5 0 0,0 3.5,18A1.5,1.5 0 0,0 5,16.5V9.5A1.5,1.5 0 0,0 3.5,8M6,18A1,1 0 0,0 7,19H8V22.5A1.5,1.5 0 0,0 9.5,24A1.5,1.5 0 0,0 11,22.5V19H13V22.5A1.5,1.5 0 0,0 14.5,24A1.5,1.5 0 0,0 16,22.5V19H17A1,1 0 0,0 18,18V8H6V18Z' fill='#fff'/></path></svg>
</div>
<div class='app-content slideInUp' id='appcontent'>
<h3>Приветствую, Вас</h3>
<div class='app-content-on'>
блог <b>шпаргалки блогерши</b> о создании, настройках, оформлении и ведении блога на платформе BLOGGER <i>Надеюсь, что Вы найдёте здесь много полезной и интересной информации. Очень буду рада вашим отзывам
</i></div>
<button aria-label='Close' class='app-close-button' onclick='this.parentElement.style.display="none"'><svg height='18' viewbox='0 0 24 24' width='18'><path d='M19,6.41L17.59,5L12,10.59L6.41,5L5,6.41L10.59,12L5,17.59L6.41,19L12,13.41L17.59,19L19,17.59L13.41,12L19,6.41Z' fill='#555'/></path></svg></button>
</div>
</div>
<style>
.app-android-outer {
width: 50px;
position: fixed;
top: 0;
right: 50px;
z-index: 9999
}
.app-android {
width: 50px;
height: 55px;
line-height: 55px;
margin: 0;
text-align: center;
position: relative;
float: right;
cursor: pointer
}
.app-android svg {
vertical-align: middle;
opacity: .7
}
.app-android:hover svg,
.app-android:focus svg,
.app-android:active svg {
opacity: 1
}
.app-android:before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0
}
.app-content {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7ypGSkc858TZizVfXjpbT7xRcseJCZlqWTgnEVO4wgijVKaKRF3xszSJ_hIV6DIUSTuqAiABffe2Kq0CQdeDnx8sEiHORMrLFF3yQlyzDsL52BLdxxj7nvUE1eOwMaY5FGZMVSiRRX64/s300-rw/android-4.png) no-repeat bottom left;
width: 300px;
padding: 0;
border: 1px solid #ccc;
border-color: rgba(0, 0, 0, .2);
line-height: 1.3;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, .2);
box-shadow: 0 2px 10px rgba(0, 0, 0, .2);
outline: 0;
position: absolute;
right: 50%;
top: 50px;
margin-right: -40px;
-webkit-border-radius: 2px;
border-radius: 2px;
-webkit-user-select: text;
z-index: 2;
display: none;
}
.app-content h3 {
margin: 0;
padding: 5px 20px;
color: #333;
font-size: 18px;
font-weight: 700;
border-bottom: 1px solid #ccc;
border-color: rgba(0, 0, 0, .2)
}
.app-content-on {
padding: 10px 20px 16px;
color: #333;
font-size: 16px;
font-weight: 400
}
.app-content-on svg {
vertical-align: -7px;
}
.app-content:before {
content: "";
border-color: transparent;
border-style: dashed dashed solid;
border-width: 0 8.5px 8.5px;
position: absolute;
right: 0;
margin-right: 30px;
z-index: 1;
height: 0;
width: 0;
border-bottom-color: #ccc;
border-bottom-color: rgba(0, 0, 0, .2);
top: -9.5px
}
.app-content:after {
content: "";
border-color: transparent;
border-bottom-color: #fff;
border-style: dashed dashed solid;
border-width: 0 8.5px 8.5px;
position: absolute;
right: 0;
margin-right: 30px;
top: -8.5px;
z-index: 1;
height: 0;
width: 0
}
.app-close-button {
position: absolute;
width: 18px;
height: 18px;
line-height: 28px;
text-align: center;
top: 7px;
right: 5px;
background: 0 0;
border: none;
cursor: pointer;
padding: 0
}
.app-close-button:before {
content: "";
position: absolute;
top: -15px;
right: -15px;
bottom: -15px;
left: -15px;
cursor: pointer
}
.slideInUp {
-webkit-animation-name: slideInUp;
animation-name: slideInUp;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
@-webkit-keyframes slideInUp {
0% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
visibility: visible
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@keyframes slideInUp {
0% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
visibility: visible
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@media screen and (max-width:960px) {
.app-android-outer {
right: 80px
}
}
@media screen and (max-width:375px) {
.app-content {
margin-right: -75px
}
.app-content:after,
.app-content:before {
margin-right: 65px
}
}
@media screen and (max-width:320px) {
.app-content {
margin-right: -95px
}
.app-content:after,
.app-content:before {
margin-right: 85px
}
}</style>
<div aria-label='Open Content' class='app-android' onclick='var x=document.getElementById("appcontent");"block"===x.style.display?x.style.display="none":x.style.display="block";' role='button' tabindex='0' title='приветствие'>
<svg height='20' viewbox='0 0 24 24' width='20'><path d='M15,5H14V4H15M10,5H9V4H10M15.53,2.16L16.84,0.85C17.03,0.66 17.03,0.34 16.84,0.14C16.64,-0.05 16.32,-0.05 16.13,0.14L14.65,1.62C13.85,1.23 12.95,1 12,1C11.04,1 10.14,1.23 9.34,1.63L7.85,0.14C7.66,-0.05 7.34,-0.05 7.15,0.14C6.95,0.34 6.95,0.66 7.15,0.85L8.46,2.16C6.97,3.26 6,5 6,7H18C18,5 17,3.25 15.53,2.16M20.5,8A1.5,1.5 0 0,0 19,9.5V16.5A1.5,1.5 0 0,0 20.5,18A1.5,1.5 0 0,0 22,16.5V9.5A1.5,1.5 0 0,0 20.5,8M3.5,8A1.5,1.5 0 0,0 2,9.5V16.5A1.5,1.5 0 0,0 3.5,18A1.5,1.5 0 0,0 5,16.5V9.5A1.5,1.5 0 0,0 3.5,8M6,18A1,1 0 0,0 7,19H8V22.5A1.5,1.5 0 0,0 9.5,24A1.5,1.5 0 0,0 11,22.5V19H13V22.5A1.5,1.5 0 0,0 14.5,24A1.5,1.5 0 0,0 16,22.5V19H17A1,1 0 0,0 18,18V8H6V18Z' fill='#fff'/></path></svg>
</div>
<div class='app-content slideInUp' id='appcontent'>
<h3>Приветствую, Вас</h3>
<div class='app-content-on'>
блог <b>шпаргалки блогерши</b> о создании, настройках, оформлении и ведении блога на платформе BLOGGER <i>Надеюсь, что Вы найдёте здесь много полезной и интересной информации. Очень буду рада вашим отзывам
</i></div>
<button aria-label='Close' class='app-close-button' onclick='this.parentElement.style.display="none"'><svg height='18' viewbox='0 0 24 24' width='18'><path d='M19,6.41L17.59,5L12,10.59L6.41,5L5,6.41L10.59,12L5,17.59L6.41,19L12,13.41L17.59,19L19,17.59L13.41,12L19,6.41Z' fill='#555'/></path></svg></button>
</div>
</div>
<style>
.app-android-outer {
width: 50px;
position: fixed;
top: 0;
right: 50px;
z-index: 9999
}
.app-android {
width: 50px;
height: 55px;
line-height: 55px;
margin: 0;
text-align: center;
position: relative;
float: right;
cursor: pointer
}
.app-android svg {
vertical-align: middle;
opacity: .7
}
.app-android:hover svg,
.app-android:focus svg,
.app-android:active svg {
opacity: 1
}
.app-android:before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0
}
.app-content {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7ypGSkc858TZizVfXjpbT7xRcseJCZlqWTgnEVO4wgijVKaKRF3xszSJ_hIV6DIUSTuqAiABffe2Kq0CQdeDnx8sEiHORMrLFF3yQlyzDsL52BLdxxj7nvUE1eOwMaY5FGZMVSiRRX64/s300-rw/android-4.png) no-repeat bottom left;
width: 300px;
padding: 0;
border: 1px solid #ccc;
border-color: rgba(0, 0, 0, .2);
line-height: 1.3;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, .2);
box-shadow: 0 2px 10px rgba(0, 0, 0, .2);
outline: 0;
position: absolute;
right: 50%;
top: 50px;
margin-right: -40px;
-webkit-border-radius: 2px;
border-radius: 2px;
-webkit-user-select: text;
z-index: 2;
display: none;
}
.app-content h3 {
margin: 0;
padding: 5px 20px;
color: #333;
font-size: 18px;
font-weight: 700;
border-bottom: 1px solid #ccc;
border-color: rgba(0, 0, 0, .2)
}
.app-content-on {
padding: 10px 20px 16px;
color: #333;
font-size: 16px;
font-weight: 400
}
.app-content-on svg {
vertical-align: -7px;
}
.app-content:before {
content: "";
border-color: transparent;
border-style: dashed dashed solid;
border-width: 0 8.5px 8.5px;
position: absolute;
right: 0;
margin-right: 30px;
z-index: 1;
height: 0;
width: 0;
border-bottom-color: #ccc;
border-bottom-color: rgba(0, 0, 0, .2);
top: -9.5px
}
.app-content:after {
content: "";
border-color: transparent;
border-bottom-color: #fff;
border-style: dashed dashed solid;
border-width: 0 8.5px 8.5px;
position: absolute;
right: 0;
margin-right: 30px;
top: -8.5px;
z-index: 1;
height: 0;
width: 0
}
.app-close-button {
position: absolute;
width: 18px;
height: 18px;
line-height: 28px;
text-align: center;
top: 7px;
right: 5px;
background: 0 0;
border: none;
cursor: pointer;
padding: 0
}
.app-close-button:before {
content: "";
position: absolute;
top: -15px;
right: -15px;
bottom: -15px;
left: -15px;
cursor: pointer
}
.slideInUp {
-webkit-animation-name: slideInUp;
animation-name: slideInUp;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
@-webkit-keyframes slideInUp {
0% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
visibility: visible
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@keyframes slideInUp {
0% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
visibility: visible
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@media screen and (max-width:960px) {
.app-android-outer {
right: 80px
}
}
@media screen and (max-width:375px) {
.app-content {
margin-right: -75px
}
.app-content:after,
.app-content:before {
margin-right: 65px
}
}
@media screen and (max-width:320px) {
.app-content {
margin-right: -95px
}
.app-content:after,
.app-content:before {
margin-right: 85px
}
}</style>
Копируйте готовый код целиком, устанавливайте его в гаджет HTML/JavaScript в любое место макета блога. Иконка будет расположена именно в том месте, как задумано. В строке, отмеченной серым цветом, полупрозрачная фоновая картинка самого всплывающего окна. За ненадобностью можно убрать из кода и задать предпочтительный основной фон на свой вкус, изменив значение background: #fff на желаемое.
2 варианта всплывающего окна
всплывающее окно в нижней части страницы
Спасибо всем за внимание. Увидимся.
оформите подписку на новые шпаргалки
Спасибо, Виктория!
ОтветитьУдалитьПожалуйста, Ирина.
УдалитьТолько от количества знаков в коде офигеть можно!
ОтветитьУдалитьСемён это картинки в формате SVG. такие файлы обычно получаются меньше по размеру, чем сравнимые по качеству изображения в форматах JPEG или GIF.
УдалитьСпасибо за интересную фишку!
ОтветитьУдалитьВика, с прошедшими тебя ПРАЗДНИКАМИ))))
ОтветитьУдалитьМаксимилиан, спасибо тебе большое. И тебя со всеми прошедшими. Всяческих благ.
УдалитьВика, привет! А как изменить картинку андроида?
ОтветитьУдалитьИрина. Изммнить можно. Воспользоваться конверторами. Но тут в кодах див тоже всё менять нужно. Хлопотно персонально.Переписывать всё.
УдалитьЯсно, Спасибо Вика!
ОтветитьУдалитьИрина, будет время подделаю. Сообщу.
ОтветитьУдалить