Доброго времени суток, друзья. Покажу вам красивый эффект анимации картинки, которая приходит в движение при наведении курсора. Получится такой живой фон на странице. И ещё оформим блок для текста и добавим изображение, в качестве общего фона.

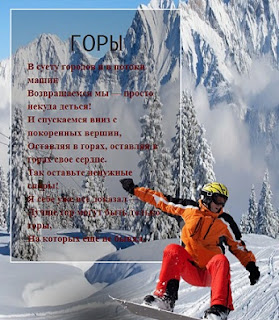
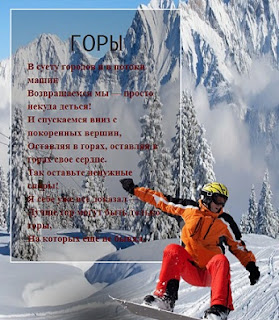
Посмотрите, пожалуйста рабочий пример на тестовом блоге. Поводите курсорам около картинки лыжника.

Посмотрите, пожалуйста рабочий пример на тестовом блоге. Поводите курсорам около картинки лыжника.
Для создания эффекта движения картинки используем HTML, задаём стили CSS и, чтобы это всё пришло в движение, добавим javascript. Собственно, весь код полностью публикую ниже. Вы можете его целиком скопировать и попробовать у себя на странице. Будет видно результат уже в режиме просмотра. Вам останется только потом заменить изображения на свои.
<div id="boxercontainer">
<img alt="" src="https://2divi.com/wp-content/uploads/banner-5.png" />
<br />
<div>
<h1>
ГОРЫ</h1>
В суету городов и в потоки машин
Возвращаемся мы — просто некуда деться!
И спускаемся вниз с покоренных вершин,
Оставляя в горах, оставляя в горах свое сердце.
Так оставьте ненужные споры!
Я себе уже все доказал —
Лучше гор могут быть только горы,
На которых еще не бывал.
</div>
<style>
#boxercontainer {
width: 80%;
max-width: 800px;
margin: 0 auto;
background-image: url(https://poster.nicefon.ru/2016_12/26/1080x610/190929fee4c4dbd90f46bc.jpg);
position: relative;
padding-bottom: 45%;
background-size: 120% 120%;
background-position: 50% 50%;
overflow: hidden;
min-height: 650px;
}
#boxercontainer div {
position: absolute;
width: 60%;
left: 20px;
top: 20px;
border: 2px solid #fff;
padding: 2rem;
font-family: "Slabo 27px", serif;
font-size: 1.2rem;
background: rgba(0,0,0,0.2);
}
#boxercontainer img {
position: absolute;
bottom: -40px;
right: -30px;
width: 70%;
filter: drop-shadow(-200px 200px 50px #000);
padding: 1rem;
z-index: 2;
}
#boxercontainer h1 {
text-align: center;
font-family: "My Underwood", monospace;
font-size: 3rem;
font-weight: 400;
margin: 0;
}
#boxercontainer p {
position: relative;
line-height: 1.5;
margin: 1rem;
z-index: 3;
}
@media all and (max-width: 1200px) {
#boxercontainer { width: 100%; }
}
@media all and (max-width: 875px) {
#boxercontainer img {
width: 50%;
right: -50px;
}
}
@media all and (max-width: 785px) {
#boxercontainer div {
top: 5px;
left: 5px;
padding: 1rem;
}
}
@media all and (max-width: 725px) {
#boxercontainer {
background-size: contain;
}
#boxercontainer img {
position: relative;
display: block;
width: 40%;
margin: 0 auto;
margin-top: -5%;
filter: drop-shadow(-30px 50px 20px rgba(0,0,0,0.8));
}
#boxercontainer div {
width: 80%;
margin: 1% auto;
position: relative;
background: rgba(0,0,0,0.9);
z-index: 4;
}
}
@media all and (max-width: 500px) {
#boxercontainer div {
width: 90%;
}
#boxercontainer img {
width: 50%;
padding: 0;
}
}</style>
<script type="text/javascript">
const boxer = boxercontainer.querySelector("img"),
maxMove = boxercontainer.offsetWidth / 30,
boxerCenterX = boxer.offsetLeft + (boxer.offsetWidth / 2),
boxerCenterY = boxer.offsetTop + (boxer.offsetHeight / 2),
fluidboxer = window.matchMedia("(min-width: 726px)");
function getMousePos(xRef, yRef) {
let panelRect = boxercontainer.getBoundingClientRect();
return {
x: Math.floor(xRef - panelRect.left) /(panelRect.right-panelRect.left)*boxercontainer.offsetWidth,
y: Math.floor(yRef - panelRect.top) / (panelRect.bottom -panelRect.top) * boxercontainer.offsetHeight
};
}
document.body.addEventListener("mousemove", function(e) {
let mousePos = getMousePos(e.clientX, e.clientY),
distX = mousePos.x - boxerCenterX,
distY = mousePos.y - boxerCenterY;
if (Math.abs(distX) < 500 && distY < 200 && fluidboxer.matches) {
boxer.style.transform = "translate("+(-1*distX)/12+"px,"+(-1*distY)/12+"px)";
boxercontainer.style.backgroundPosition = `calc(50% + ${distX/50}px) calc(50% + ${distY/50}px)`;
}
})
</script>
<img alt="" src="https://2divi.com/wp-content/uploads/banner-5.png" />
<br />
<div>
<h1>
ГОРЫ</h1>
В суету городов и в потоки машин
Возвращаемся мы — просто некуда деться!
И спускаемся вниз с покоренных вершин,
Оставляя в горах, оставляя в горах свое сердце.
Так оставьте ненужные споры!
Я себе уже все доказал —
Лучше гор могут быть только горы,
На которых еще не бывал.
</div>
<style>
#boxercontainer {
width: 80%;
max-width: 800px;
margin: 0 auto;
background-image: url(https://poster.nicefon.ru/2016_12/26/1080x610/190929fee4c4dbd90f46bc.jpg);
position: relative;
padding-bottom: 45%;
background-size: 120% 120%;
background-position: 50% 50%;
overflow: hidden;
min-height: 650px;
}
#boxercontainer div {
position: absolute;
width: 60%;
left: 20px;
top: 20px;
border: 2px solid #fff;
padding: 2rem;
font-family: "Slabo 27px", serif;
font-size: 1.2rem;
background: rgba(0,0,0,0.2);
}
#boxercontainer img {
position: absolute;
bottom: -40px;
right: -30px;
width: 70%;
filter: drop-shadow(-200px 200px 50px #000);
padding: 1rem;
z-index: 2;
}
#boxercontainer h1 {
text-align: center;
font-family: "My Underwood", monospace;
font-size: 3rem;
font-weight: 400;
margin: 0;
}
#boxercontainer p {
position: relative;
line-height: 1.5;
margin: 1rem;
z-index: 3;
}
@media all and (max-width: 1200px) {
#boxercontainer { width: 100%; }
}
@media all and (max-width: 875px) {
#boxercontainer img {
width: 50%;
right: -50px;
}
}
@media all and (max-width: 785px) {
#boxercontainer div {
top: 5px;
left: 5px;
padding: 1rem;
}
}
@media all and (max-width: 725px) {
#boxercontainer {
background-size: contain;
}
#boxercontainer img {
position: relative;
display: block;
width: 40%;
margin: 0 auto;
margin-top: -5%;
filter: drop-shadow(-30px 50px 20px rgba(0,0,0,0.8));
}
#boxercontainer div {
width: 80%;
margin: 1% auto;
position: relative;
background: rgba(0,0,0,0.9);
z-index: 4;
}
}
@media all and (max-width: 500px) {
#boxercontainer div {
width: 90%;
}
#boxercontainer img {
width: 50%;
padding: 0;
}
}</style>
<script type="text/javascript">
const boxer = boxercontainer.querySelector("img"),
maxMove = boxercontainer.offsetWidth / 30,
boxerCenterX = boxer.offsetLeft + (boxer.offsetWidth / 2),
boxerCenterY = boxer.offsetTop + (boxer.offsetHeight / 2),
fluidboxer = window.matchMedia("(min-width: 726px)");
function getMousePos(xRef, yRef) {
let panelRect = boxercontainer.getBoundingClientRect();
return {
x: Math.floor(xRef - panelRect.left) /(panelRect.right-panelRect.left)*boxercontainer.offsetWidth,
y: Math.floor(yRef - panelRect.top) / (panelRect.bottom -panelRect.top) * boxercontainer.offsetHeight
};
}
document.body.addEventListener("mousemove", function(e) {
let mousePos = getMousePos(e.clientX, e.clientY),
distX = mousePos.x - boxerCenterX,
distY = mousePos.y - boxerCenterY;
if (Math.abs(distX) < 500 && distY < 200 && fluidboxer.matches) {
boxer.style.transform = "translate("+(-1*distX)/12+"px,"+(-1*distY)/12+"px)";
boxercontainer.style.backgroundPosition = `calc(50% + ${distX/50}px) calc(50% + ${distY/50}px)`;
}
})
</script>
Готовый код вставляем в тело поста в режиме HTML.
https://2divi.com/wp-content/uploads/banner-5.png адрес картинки в формате PNG, которую заставим двигаться.
(https://poster.nicefon.ru/2016_12/26/1080x610/190929fee4c4dbd90f46bc.jpg адрес фоновой картинки
right: -30px; расстояние картинки относительно правого края.
Название и текст в рамке замените на своё.
Обращу внимание, что у меня на двух тестовых блогах, которые забиты скриптами javascript, эффект движения картинки не сработал. На остальных всё работает, как положено.
Таким образом можно создать красивую открытку. Праздники уже скоро. Подумайте. Если что пошло не так пишите в комментариях. А так всё просто.
Всем добра и до встречи.
оформите подписку на новые шпаргалки
Оченно симпатично! Продолжаю облизываться.
ОтветитьУдалитьБлагодарю, Семён.
УдалитьКрасивые картинки! Интересно!
ОтветитьУдалитьИрина, сам эффект красивый получается.
УдалитьСпасибо за интересную фишку!
ОтветитьУдалитьНе за что, Вика.
УдалитьОчень даже мило получилось, Викуля! Только надо тему найти, чтобы не повторяться. Спасибочки! Удачи тебе!
ОтветитьУдалитьлюба, скоро праздники. подумай Новогоднюю тему. Да что я тебе говорю. С твоими неиссякаемыми идеями - то.
УдалитьКак чудесно! Спасибо, Вика!!! 💗💗💗
ОтветитьУдалитьЕлена, знаю как вы такие вещи любите, мне важна ваша оценка. Спасибо.
УдалитьИнтересно!Спасибо, Вика!
ОтветитьУдалитьИнна, попробуйте у себя, интересно посмотреть, что можно ещё придумать с таким эффектом.
ОтветитьУдалить