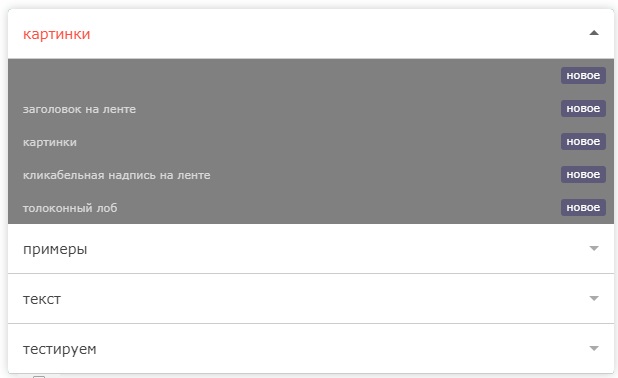
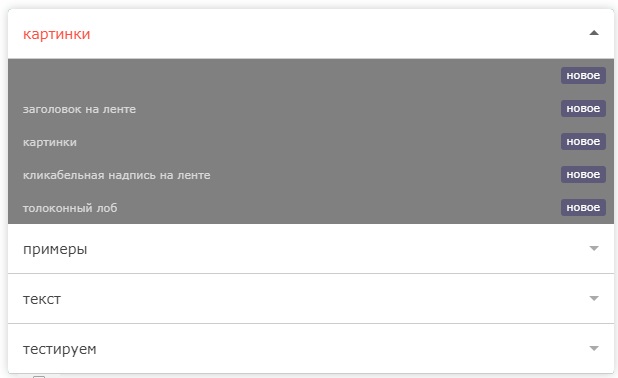
Привет, друзья. И очередная карта сайта для вас сегодня. Лежит она у меня в "закромах" уже давно, и вот случайно наткнулась на забытое старое. Возможно, кому - нибудь, именно такая придётся по вкусу. Данная карта блога оформлена в стиле "аккордеон".
Что мы будем иметь в такой карте -

Для просмотра рабочего варианта, перейдите на тестовый блог.
Код
Можете сразу скопировать код целиком. Зайдите в админпанель блога - вкладка страницы - создать страницу. Сразу перейдите в редакторе страницы в режим HTML, вставьте скопированный код и опубликуйте.
Всё, больше ничего делать не нужно. Эта карта блога формируется через фид вашего блога. Серым в коде я выделила цвет общего фона, но вы легко сможете его изменить на желаемый. Вот здесь есть таблица цветов.Впрочем, как и многие другие стили - шрифт, границы, тени и т. д.
Быстро, просто, удобно, красиво.
Всем желаю удачи и до встречи.
Что мы будем иметь в такой карте -
С левой стороны отображаются все ярлыки (рубрики, разделы).
При нажатии на стрелку справа, открываются все посты данного ярлыка.
Настроен лейбл - новое сообщение.
Лёгкая настройка дизайна под ваши стили.
Простая установка на странице.
При нажатии на стрелку справа, открываются все посты данного ярлыка.
Настроен лейбл - новое сообщение.
Лёгкая настройка дизайна под ваши стили.
Простая установка на странице.

Для просмотра рабочего варианта, перейдите на тестовый блог.
Код
<style scoped="" type="text/css">
.table-of-content{background-color:#008B8B;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)}
.table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial}
.table-of-content .toc-header:hover{background-color:#fdfdfd}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{color:#fc4f3f}
.table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:block;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#808080!important;transition:initial}
.table-of-content a{color:#d9d9d9!important;text-decoration:none;font-size:86%;transition:initial}
.table-of-content a:visited{color:#a2a2a9;transition:initial}
.table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937!important;text-decoration:none;transition:initial}
.post ol li:before{display:none}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Загрузка...</span></div>
<script>
var toc_config = {
url: "https://"+window.location.hostname,
containerId: 'table-of-content',
showNew: 15,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">новое</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script>
!function(e,o){var t=o.getElementById(toc_config.containerId),c=o.getElementsByTagName("head")[0],n=[];e[toc_config.jsonCallback]=function(e){for(var o,c,i=e.feed.entry,a=e.feed.category,l="",s=0,d=a.length;d>s;++s)n.push(a[s].term);for(var r=0,f=i.length;f>r;++r)(toc_config.showNew||toc_config.showNew>0)&&r<toc_config.showNew+1&&(i[r].title.$t+=" %new%");i=toc_config.sortAlphabetically.theList?i.sort(function(e,o){return e.title.$t.localeCompare(o.title.$t)}):i,toc_config.sortAlphabetically.thePanel&&n.sort();for(var g=0,h=n.length;h>g;++g){l+='<h3 class="toc-header">'+n[g]+"</h3>",l+='<div class="toc-content"><ol>';for(var _=0,p=i.length;p>_;++_){o=i[_].title.$t;for(var w=0,u=i[_].link.length;u>w;++w)if("alternate"==i[_].link[w].rel){c=i[_].link[w].href;break}for(var v=0,m=i[_].category.length;m>v;++v)n[g]==i[_].category[v].term&&(l+='<li><a href="'+c+'">'+o.replace(/ \%new\%$/,"")+"</a>"+(o.match(/\%new\%/)?" "+toc_config.newText:"")+"</li>")}l+="</ol></div>"}t.innerHTML=l,"undefined"!=typeof jQuery&&($("#"+toc_config.containerId+" .toc-content").hide(),$("#"+toc_config.containerId+" .toc-header").click(function(){$(this).hasClass("active")||(toc_config.clickCallback(this),$("#"+toc_config.containerId+" .toc-header").removeClass("active").next().slideUp(toc_config.slideSpeed.up,toc_config.slideEasing.up,toc_config.slideCallback.up),$(this).addClass("active").next().slideDown(toc_config.slideSpeed.down,toc_config.slideEasing.down,toc_config.slideCallback.down))}).eq(toc_config.activePanel-1).addClass("active").next().slideDown(toc_config.slideSpeed.down,toc_config.slideEasing.down,toc_config.slideCallback.down))};var i=o.createElement("script");i.src=toc_config.url.replace(/\/$/,"")+"/feeds/posts/summary?alt=json-in-script&max-results="+toc_config.maxResults+"&callback="+toc_config.jsonCallback,"onload"==toc_config.delayLoading?e.onload=function(){c.appendChild(i)}:e.setTimeout(function(){c.appendChild(i)},toc_config.delayLoading)}(window,document);
</script>
.table-of-content{background-color:#008B8B;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)}
.table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial}
.table-of-content .toc-header:hover{background-color:#fdfdfd}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{color:#fc4f3f}
.table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:block;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#808080!important;transition:initial}
.table-of-content a{color:#d9d9d9!important;text-decoration:none;font-size:86%;transition:initial}
.table-of-content a:visited{color:#a2a2a9;transition:initial}
.table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937!important;text-decoration:none;transition:initial}
.post ol li:before{display:none}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Загрузка...</span></div>
<script>
var toc_config = {
url: "https://"+window.location.hostname,
containerId: 'table-of-content',
showNew: 15,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">новое</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script>
!function(e,o){var t=o.getElementById(toc_config.containerId),c=o.getElementsByTagName("head")[0],n=[];e[toc_config.jsonCallback]=function(e){for(var o,c,i=e.feed.entry,a=e.feed.category,l="",s=0,d=a.length;d>s;++s)n.push(a[s].term);for(var r=0,f=i.length;f>r;++r)(toc_config.showNew||toc_config.showNew>0)&&r<toc_config.showNew+1&&(i[r].title.$t+=" %new%");i=toc_config.sortAlphabetically.theList?i.sort(function(e,o){return e.title.$t.localeCompare(o.title.$t)}):i,toc_config.sortAlphabetically.thePanel&&n.sort();for(var g=0,h=n.length;h>g;++g){l+='<h3 class="toc-header">'+n[g]+"</h3>",l+='<div class="toc-content"><ol>';for(var _=0,p=i.length;p>_;++_){o=i[_].title.$t;for(var w=0,u=i[_].link.length;u>w;++w)if("alternate"==i[_].link[w].rel){c=i[_].link[w].href;break}for(var v=0,m=i[_].category.length;m>v;++v)n[g]==i[_].category[v].term&&(l+='<li><a href="'+c+'">'+o.replace(/ \%new\%$/,"")+"</a>"+(o.match(/\%new\%/)?" "+toc_config.newText:"")+"</li>")}l+="</ol></div>"}t.innerHTML=l,"undefined"!=typeof jQuery&&($("#"+toc_config.containerId+" .toc-content").hide(),$("#"+toc_config.containerId+" .toc-header").click(function(){$(this).hasClass("active")||(toc_config.clickCallback(this),$("#"+toc_config.containerId+" .toc-header").removeClass("active").next().slideUp(toc_config.slideSpeed.up,toc_config.slideEasing.up,toc_config.slideCallback.up),$(this).addClass("active").next().slideDown(toc_config.slideSpeed.down,toc_config.slideEasing.down,toc_config.slideCallback.down))}).eq(toc_config.activePanel-1).addClass("active").next().slideDown(toc_config.slideSpeed.down,toc_config.slideEasing.down,toc_config.slideCallback.down))};var i=o.createElement("script");i.src=toc_config.url.replace(/\/$/,"")+"/feeds/posts/summary?alt=json-in-script&max-results="+toc_config.maxResults+"&callback="+toc_config.jsonCallback,"onload"==toc_config.delayLoading?e.onload=function(){c.appendChild(i)}:e.setTimeout(function(){c.appendChild(i)},toc_config.delayLoading)}(window,document);
</script>
Можете сразу скопировать код целиком. Зайдите в админпанель блога - вкладка страницы - создать страницу. Сразу перейдите в редакторе страницы в режим HTML, вставьте скопированный код и опубликуйте.
Всё, больше ничего делать не нужно. Эта карта блога формируется через фид вашего блога. Серым в коде я выделила цвет общего фона, но вы легко сможете его изменить на желаемый. Вот здесь есть таблица цветов.Впрочем, как и многие другие стили - шрифт, границы, тени и т. д.
Быстро, просто, удобно, красиво.
Всем желаю удачи и до встречи.
оформите подписку на новые шпаргалки
Виктория, я у тебя уже брала карту блога! Огромное спасибо! Мне она очень нравится.
ОтветитьУдалитьИрина, Та карта блога у многих сейчас стоит. Эта же сама по себе тоже интересна.
ОтветитьУдалитьВика, здравствуй. А где код, я не вижу, может быть, только я.
ОтветитьУдалитьПепа, я последнее время наблюдаю такие непонятки. Коды в режиме создания сообщения написаны, в режиме просмотра тоже видно их. Потом после публикации не отображаются. Вот сейчас обновила. Вроде как на месте.
УдалитьНу, я балдею! Пока не пробую реализовать прошлый совет, поскольку просто боюсь неудачи. Но, рано или поздно, рискну! Гори оно всё, однова живём.
ОтветитьУдалитьЗдравствуйте, Вика!
ОтветитьУдалитьИдея карты очень понравилась! Установила у себя в блоге код. Пишет "Загрузка..." и не отображается. В чем дело?
Татьяна, а где я могу посмотреть.
ОтветитьУдалитьЗдравствуйте, Вика!
УдалитьВот здесь
https://retrootkritka.blogspot.com/p/blog-page_15.html
Татьяна, попробуйте вставить код на страницу в режиме HTML и не переходя в режим Создать сразу опубликовать её. У меня она на всех блогах сработала. Или вот эту попробуйте http://www.shpargalochki.ru/2018/11/krasivaya-karta-bloga-s-otobrazheniem-vseh-opublikovannyh-statej.html
ОтветитьУдалитьТакой вариант у меня работает. Хотела попробовать Аккордеон. Может, они конфликтуют?
УдалитьТатьяна, а я и не увидела карту. Конечно, карта одна должна быть. В этом и конфликт. Под какой рубрикой она у Вас.
ОтветитьУдалитьВика, она у меня в рубрике "О блоге" в верхнем меню.
ОтветитьУдалитьhttps://retrootkritka.blogspot.com/p/blog-page_25.html
Значит, они ссорятся?
Вы знаете, Вика, в тестовом блоге она получилась. Там мало постов! https://prostoyunga.blogspot.com/p/blog-page_25.html
УдалитьА в основном уже и первую карту убирала, но аккордеон не встал( Оставила прежнюю! Она не подводит!
Спасибо Вам!
Татьяна, значит с другим скриптом каким - то идёт конфликт на основном блоге. ну да ладно. Есть карта и это хорошо.
ОтветитьУдалитьВ моём блоге такой хаос! Может, всё-таки наберусь мужества, наведу порядок с помощью вот таких шпаргалок Спасибо, Виктория.
ОтветитьУдалитьИ Вам спасибо, что заглянули.
УдалитьЯ тоже уже карту блога брала). Очень хочу найти (правда, поиски последнее время не веду) что-нибудь совсем интересное, с картинкой, например, презентующей пост.
ОтветитьУдалитьлера, а вот такая тебя не устроит http://www.shpargalochki.ru/2018/11/stranitsa-soderzhaniya-karta-bloga-s-navigatsiej-kartinkoj-kratkim-anonsom-blogger.html. Посмотреть можно здесь https://poluhka.blogspot.com/p/contenitoreborder1px-solid.html
ОтветитьУдалить