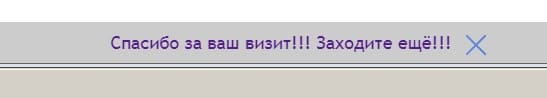
Всем, привет. В небольшой панельке в нижней части блога можно поблагодарить читателей за визит или дать ещё какие - то важные ссылки, объявления, предупреждения и т. д. В любом случае она совсем не навязчива и при желании легко можно закрыть.

Установка очень простая. Вы можете поменять основной цвет панели на желаемый или изменить другие стили. Они в коде отмечены комментарием. Для просмотра, скопируйте код, предложенный ниже целиком и установите его в этом редакторе. В моём примере я дала ссылку на главную страницу.
То что отмечено розовым цветом в коде HTML, это будет нужный отображаемый текст и ссылка на конкретную страницу(если требуется). Уберите атрибут target="_blank если хотите, чтобы ссылка открылась в этом же окне.
Устанавливайте код в гаджет HTML/JavaScript в нижней части блога. Такой липкий футер не только простая фишка. Он вполне может задержать читателя на блоге и побудит перейти по ссылкам, размещённым в нём.
А ещё можно сделать фиксированную панель в нижней части блога, которая всегда перед глазами при прокрутке страницы вверх.
Всем добра и до встречи.

Установка очень простая. Вы можете поменять основной цвет панели на желаемый или изменить другие стили. Они в коде отмечены комментарием. Для просмотра, скопируйте код, предложенный ниже целиком и установите его в этом редакторе. В моём примере я дала ссылку на главную страницу.
<style>#sticky-footer {
border-bottom: 1px solid #666666; /* цвет основного фона*/
background: #CCC; /* цвет основного фона*/
font-size: 16px; /* размер шрифта*/
color: #666666; /* цвет шрифта*/
padding: 10px 20px;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
width: 100%;
text-align: center;
}
#sticky-footer a {
font: normal 18px Trebuchet MS;
text-decoration: none;
}
#close {
width: 20px;
height: 20px;
background: url(http://mossklad.ru/images/callback_close.png) top no-repeat;
border: none;
margin: 3px 0 0 15px;
position: absolute;
cursor: pointer;
}</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.js"></script>
<script type="text/javascript">
$(document).ready(function() {
(function() {
//settings
var fadeSpeed = 200, fadeTo = 0.5, topDistance = 30;
var sibar = function() { $('#sticky-footer').fadeTo(fadeSpeed,1); }, stbar = function() { $('#sticky-footer').fadeTo(fadeSpeed,fadeTo); };
var inside = false;
//do
$(window).scroll(function() {
position = $(window).scrollTop();
if(position > topDistance && !inside) {
//add mouseover events
stbar();
$('#sticky-footer').bind('mouseenter',sibar);
$('#sticky-footer').bind('mouseleave',stbar);
inside = true;
}
});
//close
$('#close').live('click', function(event) {
$('#sticky-footer').toggle('show');
});
})();
});
</script>
<div id="sticky-footer">
<a href="http://www.shpargalochki.ru" target="_blank">Спасибо за ваш визит!!! Заходите ещё!!!</a>
<span id="close"></span>
</div>
border-bottom: 1px solid #666666; /* цвет основного фона*/
background: #CCC; /* цвет основного фона*/
font-size: 16px; /* размер шрифта*/
color: #666666; /* цвет шрифта*/
padding: 10px 20px;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
width: 100%;
text-align: center;
}
#sticky-footer a {
font: normal 18px Trebuchet MS;
text-decoration: none;
}
#close {
width: 20px;
height: 20px;
background: url(http://mossklad.ru/images/callback_close.png) top no-repeat;
border: none;
margin: 3px 0 0 15px;
position: absolute;
cursor: pointer;
}</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.js"></script>
<script type="text/javascript">
$(document).ready(function() {
(function() {
//settings
var fadeSpeed = 200, fadeTo = 0.5, topDistance = 30;
var sibar = function() { $('#sticky-footer').fadeTo(fadeSpeed,1); }, stbar = function() { $('#sticky-footer').fadeTo(fadeSpeed,fadeTo); };
var inside = false;
//do
$(window).scroll(function() {
position = $(window).scrollTop();
if(position > topDistance && !inside) {
//add mouseover events
stbar();
$('#sticky-footer').bind('mouseenter',sibar);
$('#sticky-footer').bind('mouseleave',stbar);
inside = true;
}
});
//close
$('#close').live('click', function(event) {
$('#sticky-footer').toggle('show');
});
})();
});
</script>
<div id="sticky-footer">
<a href="http://www.shpargalochki.ru" target="_blank">Спасибо за ваш визит!!! Заходите ещё!!!</a>
<span id="close"></span>
</div>
То что отмечено розовым цветом в коде HTML, это будет нужный отображаемый текст и ссылка на конкретную страницу(если требуется). Уберите атрибут target="_blank если хотите, чтобы ссылка открылась в этом же окне.
Устанавливайте код в гаджет HTML/JavaScript в нижней части блога. Такой липкий футер не только простая фишка. Он вполне может задержать читателя на блоге и побудит перейти по ссылкам, размещённым в нём.
А ещё можно сделать фиксированную панель в нижней части блога, которая всегда перед глазами при прокрутке страницы вверх.
Всем добра и до встречи.
хотите оформить подписку на новые шпаргалки
Здорово! Очень интересно!
ОтветитьУдалитьЧудесно! Спасибо, Вика!!!
ОтветитьУдалитьСпасибо Ирина и Елена. На самом деле если с умом подойти и красиво оформить обязательно панель внимание привлечёт.
ОтветитьУдалитьСпасибо, Вика!
ОтветитьУдалитьПользуйтесь. Инна. Забыла написать. Можно основной цвет панели background: #CCC; изменить на картинку, ка - то вот так background: url(тут адрес картинки);
УдалитьСама не пробовала но если подобрать что - то подходящее должно получиться. Если есть желание - экспериментируйте.
Виктория, скоро компания Гугл удалит соцсеть Гугл+. Перевести профиль в Blogger это нетрудно. Я сразу сделала, как только прочитала твою электронную книгу "BLOGGER для каждого". У тебя в ней подробно об этом рассказывается. У некоторых моих блогодрузей все комментарии уходят в социальную сеть тоже. Когда удалят Гугл+ у них все комментарии исчезнут? Наверное, и писать комментарии уже будет нельзя. И профиль автора исчезнет. А сам блог сохранится. Надеюсь, что удаление коснётся только социальной сети, а приложение Blogger останется навсегда.
ОтветитьУдалитьИрина Гугл+ и Блоггер это 2 разных продукта Гула. Комментарии можно переключить уже сейчас легко на родные. надо отменить в блоге интеграцию с Google+ и перевести свой профайл с Google+ на Blogger. Много об этом писали. Вот хотя бы у Светы статья http://blogger4you.blogspot.com/2013/06/blogger-remove-google-plus-comments.html
УдалитьА профиль Гугл+ конечно исчезнет. По любому дадут какие - то рекомендации . Меня больше волнует - это сколько же будет битых ссылок. У меня во одних кнопок поделиться и присоединиться в гугл+. в каждом посте и статьи про Гугл+ со ссылками. Если учесть что в общей сложности около 500 статей работы на исправление на несколько месяцев хватит.
Виктория, большое спасибо! Про твои статьи про Гугл+ и ссылки все понятно. А что делать с кнопками? Убирать? Или они просто сами исчезнут. Пока ничего не понятно.
ОтветитьУдалитьВиктория, как ты думаешь, если кто-нибудь не станет заморачиваться и не станет переводить комментарии и профиль в Blogger, что будет в их блоге.
ОтветитьУдалитьСпасибо за ссылку. Я посмотрела пост Светы.
Ты не будешь делать пост об удалении Гугл+?
Ирина , как пишут будут разъяснения по поводу этого. Вернее как сохранить данные. Думаю комментарии Гугл+ уйдут. Зачем пост писать пока ничего не ясно. Инфы в сети много нет смысла писать пост. Вот ссылка на форум масса инфы. Почитай комментарии там ещё https://productforums.google.com/forum/#!topic/google-plus-ru/F_rw-WSj8-U;context-place=forum/google-plus-ru
УдалитьБлагодарна за Ваши разъяснения
ОтветитьУдалитьMARYIA TSVENTUKH, не благодарите. Главное что пригодилось. Удачи Вам.
ОтветитьУдалить