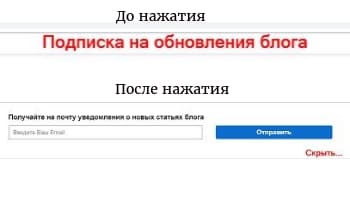
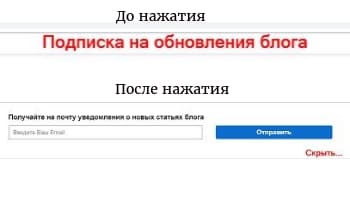
Друзья, привет. Предлагаю вам код весьма необычной формы подписки на новые сообщения блога. Она совсем не похожа на привычные и думаю вполне заслуживает вашего внимания. Располагаться она будет в правом верхнем углу блога в виде строки с призывом оформить подписку.

При клике откроется окно с самой формой. Оригинально в таком исполнении выглядит и полупрозрачный фон всего поля. В любой момент пользователь может её закрыть. Сама установка достаточно простая и требует лишь некоторых поправок в коде с вашими индивидуальными настройками.
Сначала предлагаю вам посмотреть о чём идёт речь, а уже потом разберёмся с настройками и установкой. Скопируйте приведённый ниже код целиком и установите его в этом редакторе для просмотра.
В строке
#slider-tab{position:absolute; bottom:7px; right:0px; width:800px; text-align:right; padding-right:0px; cursor:pointer; font-size:1.2em; color:#f00 !important; font-weight:bold;}
Возможно придётся изменить некоторые значения. Ширину width:800px;, размер шрифта font-size:1.2em; цвет шрифта color:#f00 и значение bottom:7px;
Вместо shpargalochkiru вставьте адрес вашего фида в 2 местах. Посмотрите в статье красивая элегантная форма подписки где его взять.
Текст полей отмечен зелёным цветом. Вообще, в первом коде CSS, можно сделать очень много персональных настроек - изменить прозрачность, размеры и цвета шрифтов, вид кнопки и другие.
Готовый код устанавливается в гаджет HTML/JavaScript в любом месте блога. Если будет не совсем корректно выглядеть поиграйтесь со значение width:800px и расстоянием bottom:7px;
Сложного ничего в установке такой формы подписки нет - было бы желание. Что не понятно, пишите в комментариях.
У меня всё. Всем добра и до встречи.

При клике откроется окно с самой формой. Оригинально в таком исполнении выглядит и полупрозрачный фон всего поля. В любой момент пользователь может её закрыть. Сама установка достаточно простая и требует лишь некоторых поправок в коде с вашими индивидуальными настройками.
Сначала предлагаю вам посмотреть о чём идёт речь, а уже потом разберёмся с настройками и установкой. Скопируйте приведённый ниже код целиком и установите его в этом редакторе для просмотра.
<style type='text/css'> /*<![CDATA[*/ #navbar-iframe { display: none !important; } #slider{ z-index:9999; position:fixed; top:-127px; right:0px; height:130px; width:100%; background-color:#fff; opacity:0.95; -moz-box-shadow: 0px 0px 8px #ccc; -webkit-box-shadow: 0px 0px 8px #ccc; box-shadow: 0px 0px 8px #ccc; } .IPCEI_footer{margin-top:-10px;font-size:1.1em;} #slider #slider-shell{width:800px; height:120px;margin:15px auto; position:relative;} #slider #slider-tab{position:absolute; bottom:7px; right:0px; width:800px; text-align:right; padding-right:0px; cursor:pointer; font-size:1.2em; color:#f00 !important; font-weight:bold;} #IPCEI_embed_signup{ background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }#IPCEI_embed_signup form {display:block; text-align:left; padding:10px 0 10px 3%}#IPCEI_embed_signup h2 {font-weight:bold; padding:0; margin:15px 0; font-size:1.4em;}#IPCEI_embed_signup input {border:1px solid #999; -webkit-appearance:none;}#IPCEI_embed_signup input[type=checkbox]{-webkit-appearance:checkbox;}#IPCEI_embed_signup input[type=radio]{-webkit-appearance:radio;}#IPCEI_embed_signup input:focus {border-color:#191919;}#IPCEI_embed_signup .button {clear:both; background-color: #aaa; border: 0 none; border-radius:4px; color: #FFFFFF; cursor: pointer; display: inline-block;font-size:15px; font-weight: bold; height: 32px; line-height: 32px; margin: 0 5px 10px 0; padding:0; text-align: center; text-decoration: none; vertical-align: top; white-space: nowrap; width: auto;}#IPCEI_embed_signup .button:hover {background-color:#191919;}#IPCEI_embed_signup .small-meta {font-size: 11px;}#IPCEI_embed_signup .nowrap {white-space:nowrap;} #IPCEI_embed_signup .clear {clear:none; display:inline;}#IPCEI_embed_signup label {display:block; font-size:16px; padding-bottom:10px; font-weight:bold;}#IPCEI_embed_signup input.email {padding:8px 0; margin:0 4% 10px 0; text-indent:10px; width:58%; min-width:130px;}#IPCEI_embed_signup input.button {width:35%; margin:0 0 10px 0; min-width:90px; } /*]]>*/
</style>
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'></script><div id='slider' style='top: -108px;'><div id='slider-shell'><div id='IPCEI_embed_signup'><form action='http://feedburner.google.com/fb/a/mailverify?uri=shpargalochkiru' id='subscription-email-form' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=shpargalochkiru", "popupwindow", "scrollbars=yes,width=550,height=520"); return true' target='popupwindow'><label for='IPCEI-EMAIL'>Получайте на почту уведомления о новых статьях блога</label><input class='email' id='IPCEI-EMAIL' name='email' placeholder='Введите Ваш Email' required='required' type='email' /><div class='clear'><input class='button' id='subscription-email' style='background-color: #0066cc;' type='submit' /></div></form></div><div id='slider-tab'>Подписка на обновления блога</div></div></div><script type='text/javascript'>$(document).ready(function(){function isScrolledDown(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(e<=c)}function isScrolledUp(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(d-200>=c)}function bringSliderOut(){$(f).animate({top:0},'fast');$('#slider-tab').text('Скрыть...')}function bringSliderIn(){$(f).animate({top:-108},'fast');$('#slider-tab').text('Подписка на обновления блога')}var f=$('#slider');var g=$('#comments');var h=false;var i=false;$('#slider-tab').click(function(){if(!i){bringSliderOut();i=true}else{bringSliderIn();i=false}});$(window).scroll(function(){if(isScrolledUp(g)){if(h){bringSliderIn();h=false;i=false}}else if(isScrolledDown(g)){if(!h){bringSliderOut();i=true;h=true}}})}); </script>
</style>
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'></script><div id='slider' style='top: -108px;'><div id='slider-shell'><div id='IPCEI_embed_signup'><form action='http://feedburner.google.com/fb/a/mailverify?uri=shpargalochkiru' id='subscription-email-form' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=shpargalochkiru", "popupwindow", "scrollbars=yes,width=550,height=520"); return true' target='popupwindow'><label for='IPCEI-EMAIL'>Получайте на почту уведомления о новых статьях блога</label><input class='email' id='IPCEI-EMAIL' name='email' placeholder='Введите Ваш Email' required='required' type='email' /><div class='clear'><input class='button' id='subscription-email' style='background-color: #0066cc;' type='submit' /></div></form></div><div id='slider-tab'>Подписка на обновления блога</div></div></div><script type='text/javascript'>$(document).ready(function(){function isScrolledDown(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(e<=c)}function isScrolledUp(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(d-200>=c)}function bringSliderOut(){$(f).animate({top:0},'fast');$('#slider-tab').text('Скрыть...')}function bringSliderIn(){$(f).animate({top:-108},'fast');$('#slider-tab').text('Подписка на обновления блога')}var f=$('#slider');var g=$('#comments');var h=false;var i=false;$('#slider-tab').click(function(){if(!i){bringSliderOut();i=true}else{bringSliderIn();i=false}});$(window).scroll(function(){if(isScrolledUp(g)){if(h){bringSliderIn();h=false;i=false}}else if(isScrolledDown(g)){if(!h){bringSliderOut();i=true;h=true}}})}); </script>
В строке
#slider-tab{position:absolute; bottom:7px; right:0px; width:800px; text-align:right; padding-right:0px; cursor:pointer; font-size:1.2em; color:#f00 !important; font-weight:bold;}
Возможно придётся изменить некоторые значения. Ширину width:800px;, размер шрифта font-size:1.2em; цвет шрифта color:#f00 и значение bottom:7px;
Вместо shpargalochkiru вставьте адрес вашего фида в 2 местах. Посмотрите в статье красивая элегантная форма подписки где его взять.
Текст полей отмечен зелёным цветом. Вообще, в первом коде CSS, можно сделать очень много персональных настроек - изменить прозрачность, размеры и цвета шрифтов, вид кнопки и другие.
Готовый код устанавливается в гаджет HTML/JavaScript в любом месте блога. Если будет не совсем корректно выглядеть поиграйтесь со значение width:800px и расстоянием bottom:7px;
Сложного ничего в установке такой формы подписки нет - было бы желание. Что не понятно, пишите в комментариях.
У меня всё. Всем добра и до встречи.
хотите оформить подписку на новые шпаргалки
Спасибо, Вика! 😍 😍 😍 это очень интересный вариант. 👍👍👍
ОтветитьУдалитьЕлена)))Вариант необычный и интересный. Рада что Вам понравился.
Удалить