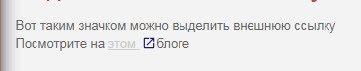
Всем, доброго времени суток. Обращали ли вы внимание что на некоторых сайтах внешняя ссылка имеет рядом небольшую иконку. Это не просто момент оформления ссылок в блоге. Задачей этой иконки является индикация ссылки, ведущей на сторонний сайт.

Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам и добавляют небольшой рисунок , который информирует о том, что ссылка указывает на другой ресурс и пользователь покинет текущий.
Хочу вам сегодня показать, как такое реализовать в Блоггере. Рассмотрим три варианта.
Вариант 1. Абсолютно все внешние ссылки будут помечены иконкой. Не только в сообщениях и на страницах, но и такие как на картинке ниже. Кстати, рекомендую для начинающих установить этот код на время, чтобы увидеть сколько ссылок уже есть в шаблоне на сторонние ресурсы. В статье убрать всё лишнее с главной страницы я писала об этом. Все они будут с иконкой.
 Код такой. Устанавливается в разделе Тема перед строкой </b:skin>
Код такой. Устанавливается в разделе Тема перед строкой </b:skin>
В строчки отмеченные бежевым цветом, напишите адрес своего блога. Зелёным - адрес иконки. Можете свою подобрать. Но это обычно стандартный значок.
Вариант 2. Внешние ссылки будут помечены иконкой только на страницах сообщений.

Код. Он устанавливается тоже во вкладке Тема, но перед закрывающимся тегом перед </head>
Жёлтым так же адрес вашего блога. А зелёным шестизначный цветовой код без символа #. Можно сделать иконку любого цвета. Воспользуйтесь этой таблицей.
Вариант 3. Можно оформить ссылки в одном конкретном сообщении.

Создаём класс external и зададим стили

Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам и добавляют небольшой рисунок , который информирует о том, что ссылка указывает на другой ресурс и пользователь покинет текущий.
Хочу вам сегодня показать, как такое реализовать в Блоггере. Рассмотрим три варианта.
Вариант 1. Абсолютно все внешние ссылки будут помечены иконкой. Не только в сообщениях и на страницах, но и такие как на картинке ниже. Кстати, рекомендую для начинающих установить этот код на время, чтобы увидеть сколько ссылок уже есть в шаблоне на сторонние ресурсы. В статье убрать всё лишнее с главной страницы я писала об этом. Все они будут с иконкой.

a[href^="http://"]:not([href*="prostotestblog.blogspot.ru"]):after,
a[href^="https://"]:not([href*="prostotestblog.blogspot.ru"]):after,
a[href^="ftp://"]:not([href*="prostotestblog.blogspot.ru"]):after {
content: "" url('https://webliberty.ru/wp-content/uploads/2014/12/external.png');
padding-left:5px;
}
a[href^="https://"]:not([href*="prostotestblog.blogspot.ru"]):after,
a[href^="ftp://"]:not([href*="prostotestblog.blogspot.ru"]):after {
content: "" url('https://webliberty.ru/wp-content/uploads/2014/12/external.png');
padding-left:5px;
}
В строчки отмеченные бежевым цветом, напишите адрес своего блога. Зелёным - адрес иконки. Можете свою подобрать. Но это обычно стандартный значок.
Вариант 2. Внешние ссылки будут помечены иконкой только на страницах сообщений.

Код. Он устанавливается тоже во вкладке Тема, но перед закрывающимся тегом перед </head>
<b:if cond='data:blog.pageType == "item"'>
<style>
/*<![CDATA[*/
.post-body a[href^="http://"]:after,
.post-body a[href^="https://"]:after {
content: '';
background: url("data:image/svg+xml;charset=utf8,%3csvg viewBox='0 0 24 24' width='16' height='16' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%23e8554e' d='M14,3V5H17.59L7.76,14.83L9.17,16.24L19,6.41V10H21V3M19,19H5V5H12V3H5C3.89,3 3,3.9 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V12H19V19Z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e") no-repeat;
background-size: 14px 14px;
width: 14px;
height: 14px;
display: inline-block;
margin-left: 3px;
vertical-align: -2px
}
.post-body .tr-caption-container a:after,
.post-body .separator a:after,
.post-body a[href^="https://smotritetyt.blogspot.ru/"]:after,
.post-body a[href^="http:/smotritetyt.blogspot.ru/"]:after {
content: '';
background: 0 0;
width: 0;
height: 0;
margin-left: 0
}
/*]]>*/
</style>
</b:if>
<style>
/*<![CDATA[*/
.post-body a[href^="http://"]:after,
.post-body a[href^="https://"]:after {
content: '';
background: url("data:image/svg+xml;charset=utf8,%3csvg viewBox='0 0 24 24' width='16' height='16' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%23e8554e' d='M14,3V5H17.59L7.76,14.83L9.17,16.24L19,6.41V10H21V3M19,19H5V5H12V3H5C3.89,3 3,3.9 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V12H19V19Z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e") no-repeat;
background-size: 14px 14px;
width: 14px;
height: 14px;
display: inline-block;
margin-left: 3px;
vertical-align: -2px
}
.post-body .tr-caption-container a:after,
.post-body .separator a:after,
.post-body a[href^="https://smotritetyt.blogspot.ru/"]:after,
.post-body a[href^="http:/smotritetyt.blogspot.ru/"]:after {
content: '';
background: 0 0;
width: 0;
height: 0;
margin-left: 0
}
/*]]>*/
</style>
</b:if>
Жёлтым так же адрес вашего блога. А зелёным шестизначный цветовой код без символа #. Можно сделать иконку любого цвета. Воспользуйтесь этой таблицей.
Вариант 3. Можно оформить ссылки в одном конкретном сообщении.

Создаём класс external и зададим стили
<style>A.external {
background: url(https://webliberty.ru/wp-content/uploads/2014/12/external.png) no-repeat 0 5px;
padding-left: 13px;
}</style>
<a href="адрес страницы, куда ведёт ссылка" class="external">название(анкор ссылки)</a>
background: url(https://webliberty.ru/wp-content/uploads/2014/12/external.png) no-repeat 0 5px;
padding-left: 13px;
}</style>
<a href="адрес страницы, куда ведёт ссылка" class="external">название(анкор ссылки)</a>
Для расположения иконки справа от текста, следует заменить у свойства background значение 0 на 100% и вместо padding-left прописать padding-right.
Устанавливается в режиме HTML в редакторе в нужное место.
Выбор есть. Дело за вами. Всем добра и до встречи.
Выбор есть. Дело за вами. Всем добра и до встречи.
👇
Получайте новые сообщения с блога прямо на почту
Спасибо! Особенно полезно для реферальных ссылок)))
ОтветитьУдалитьВиктория, реферальные ссылки обычно наоборот скрывают.
Удалить