
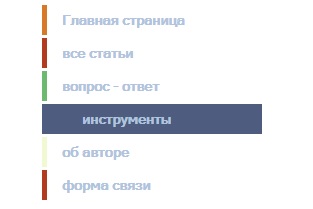
Приветствую, всех. Представляю вам сегодня оригинальное вертикальное меню с элементами анимации для блога. Дизайн его прекрасно подходит для любого ресурса и тем более для различной тематики. Настройки совсем не сложные, а код такого меню устанавливается в гаджет HTML/JavaScript и размещается в сайдбаре блога.
Самое большое преимущество против таких же, это его простота и легкость, как в самом размере, так и в работе. Оно достаточно легкое. Ну и такой красивый элемент навигации по блогу, создаст удобство для пользователя и привлечёт к себе внимание.
Для начала скопируйте приведённый ниже код и посмотрите меню в работе в этом редакторе.
<div class = "container" style = "">
<ul class = "nice-menu bounce">
<li class = "orange"><a href = "http://www.shpargalochki.ru/">Главная страница</a></li>
<li class = "red"><a href = "http://www.shpargalochki.ru/p/blog-page_1.html">все статьи</a></li>
<li class = "green"><a href = "http://www.shpargalochki.ru/p/blog-page_84.html">вопрос - ответ</a></li>
<li class = "blue"><a href = "http://www.shpargalochki.ru/p/blog-page_85.html ">инструменты</a></li>
<li class = "bright"><a href = "http://www.shpargalochki.ru/p/blog-page_29.html ">об авторе</a></li>
<li class = "red"><a href = "http://www.shpargalochki.ru/p/blog-page_34.html ">форма связи</a></li>
</ul>
</div>
<style>
ul.nice-menu {
list-style: none;
margin-top: 30px;
width: 300px;
}
@-moz-keyframes expand {
0% {
width: 5px;
padding-left: 0px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-moz-keyframes expand-bounce {
0% {
width: 5px;
padding-left: 0px;
}
50% {
width: 200px;
}
70% {
width: 170px;
}
80% {
width: 200px;
}
90% {
width: 190px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-webkit-keyframes expand {
0% {
width: 5px;
padding-left: 0px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-webkit-keyframes expand-bounce {
0% {
width: 5px;
padding-left: 0px;
}
50% {
width: 200px;
}
70% {
width: 170px;
}
80% {
width: 200px;
}
90% {
width: 190px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-moz-keyframes shrink {
0% {
width: 200px;
padding-left: 20px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
@-moz-keyframes shrink-bounce {
0% {
width: 200px;
padding-left: 20px;
}
50% {
width: 5px;
}
70% {
width: 35px;
}
80% {
width: 5px;
}
90% {
width: 15px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
@-webkit-keyframes shrink {
0% {
width: 200px;
padding-left: 20px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
@-webkit-keyframes shrink-bounce {
0% {
width: 200px;
padding-left: 20px;
}
50% {
width: 5px;
}
70% {
width: 35px;
}
80% {
width: 5px;
}
90% {
width: 15px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
ul.nice-menu li {
width: 5px;
height: 30px;
line-height: 20px;
padding: 0px 0px 0px 0px;
margin-top: 3px;
background: transparent;
width: 5px;
}
ul.nice-menu.tight li {
margin-top: 0 !important;
}
ul.nice-menu li {
-moz-animation-name: shrink;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: shrink;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu.bounce li {
-moz-animation-name: shrink-bounce;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: shrink-bounce;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu li:hover {
width: 200px;
padding-left: 20px;
-moz-animation-name: expand;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: expand;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu.bounce li:hover {
-moz-animation-name: expand-bounce;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: expand-bounce;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu a {
width: 200px;
text-decoration: none;
font-size: 14px;
color: #B0C4DE;
text-shadow: 0px 0px 3px #333;
font-weight: bold;
position: absolute;
padding: 5px 0px;
padding-left: 20px;
}
ul.nice-menu li.green {
background: rgb(107,186,112);
}
ul.nice-menu li.blue {
background: rgb(78,92,127);
}
ul.nice-menu li.orange {
background: rgb(216,121,40);
}
ul.nice-menu li.dark {
background: rgb(42,32,30);
}
ul.nice-menu li.red {
background: rgb(178,59,30);
}
ul.nice-menu li.bright {
background: rgb(241,249,210);
}
</style>
<ul class = "nice-menu bounce">
<li class = "orange"><a href = "http://www.shpargalochki.ru/">Главная страница</a></li>
<li class = "red"><a href = "http://www.shpargalochki.ru/p/blog-page_1.html">все статьи</a></li>
<li class = "green"><a href = "http://www.shpargalochki.ru/p/blog-page_84.html">вопрос - ответ</a></li>
<li class = "blue"><a href = "http://www.shpargalochki.ru/p/blog-page_85.html ">инструменты</a></li>
<li class = "bright"><a href = "http://www.shpargalochki.ru/p/blog-page_29.html ">об авторе</a></li>
<li class = "red"><a href = "http://www.shpargalochki.ru/p/blog-page_34.html ">форма связи</a></li>
</ul>
</div>
<style>
ul.nice-menu {
list-style: none;
margin-top: 30px;
width: 300px;
}
@-moz-keyframes expand {
0% {
width: 5px;
padding-left: 0px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-moz-keyframes expand-bounce {
0% {
width: 5px;
padding-left: 0px;
}
50% {
width: 200px;
}
70% {
width: 170px;
}
80% {
width: 200px;
}
90% {
width: 190px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-webkit-keyframes expand {
0% {
width: 5px;
padding-left: 0px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-webkit-keyframes expand-bounce {
0% {
width: 5px;
padding-left: 0px;
}
50% {
width: 200px;
}
70% {
width: 170px;
}
80% {
width: 200px;
}
90% {
width: 190px;
}
100% {
width: 200px;
padding-left: 20px;
}
}
@-moz-keyframes shrink {
0% {
width: 200px;
padding-left: 20px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
@-moz-keyframes shrink-bounce {
0% {
width: 200px;
padding-left: 20px;
}
50% {
width: 5px;
}
70% {
width: 35px;
}
80% {
width: 5px;
}
90% {
width: 15px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
@-webkit-keyframes shrink {
0% {
width: 200px;
padding-left: 20px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
@-webkit-keyframes shrink-bounce {
0% {
width: 200px;
padding-left: 20px;
}
50% {
width: 5px;
}
70% {
width: 35px;
}
80% {
width: 5px;
}
90% {
width: 15px;
}
100% {
width: 5px;
padding-left: 0px;
}
}
ul.nice-menu li {
width: 5px;
height: 30px;
line-height: 20px;
padding: 0px 0px 0px 0px;
margin-top: 3px;
background: transparent;
width: 5px;
}
ul.nice-menu.tight li {
margin-top: 0 !important;
}
ul.nice-menu li {
-moz-animation-name: shrink;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: shrink;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu.bounce li {
-moz-animation-name: shrink-bounce;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: shrink-bounce;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu li:hover {
width: 200px;
padding-left: 20px;
-moz-animation-name: expand;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: expand;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu.bounce li:hover {
-moz-animation-name: expand-bounce;
-moz-animation-duration: 0.5s;
-moz-animation-timing-function: ease-in-out;
-webkit-animation-name: expand-bounce;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease-in-out;
}
ul.nice-menu a {
width: 200px;
text-decoration: none;
font-size: 14px;
color: #B0C4DE;
text-shadow: 0px 0px 3px #333;
font-weight: bold;
position: absolute;
padding: 5px 0px;
padding-left: 20px;
}
ul.nice-menu li.green {
background: rgb(107,186,112);
}
ul.nice-menu li.blue {
background: rgb(78,92,127);
}
ul.nice-menu li.orange {
background: rgb(216,121,40);
}
ul.nice-menu li.dark {
background: rgb(42,32,30);
}
ul.nice-menu li.red {
background: rgb(178,59,30);
}
ul.nice-menu li.bright {
background: rgb(241,249,210);
}
</style>
Меняйте адреса и названия страниц на ваши. В стилях CSS жёлтым цветом color: #B0C4DE; я отметила цвет текста вкладок этого меню. В зависимости от вашего желания и дизайна поменяйте цвет на желаемый. Можно воспользоваться этой таблицей. В коде я ещё прописала тень для шрифта. За ненадобностью просто уберите строку
text-shadow: 0px 0px 3px #333;
Вот все настройки. Такая красивая менюшка сегодня получилась.
Спасибо всем за визит и до встречи.
Получайте новые сообщения с блога прямо на почту
Спасибо за такую полезную инструкцию! )))
ОтветитьУдалитьПожалуйста.
Удалить