Привет, друзья. Предлагаю вам создать блок автора в сообщении блога. В нём будет отображена фотография, ссылка на Ваш профиль в Гугл+ и какая - то информация о Вас или описание контента.

В статье информация об авторе блога я уже писала о подобном варианте, но для начинающих блогеров немного сложновато было сделать подобный блок об авторе, поскольку все коды нужно вставлять во вкладке ТЕМА.
Сегодня более простой вариант для реализации. Посмотрите внизу этого сообщения, как выглядит он на странице. Сложного ничего нет.
Скопируйте приведённый ниже код и вставьте в него свои данные.
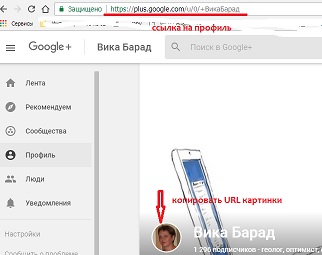
https://lh3.googleusercontent.com/-K-TCpC5V_6k/AAAAAAAAAAI/AAAAAAAACYw/p6Sw4uhup7E/s60-p-rw-no/photo.jpg - это Ваша фотография вашего профиля в Гугл
https://plus.google.com/u/0/+%D0%92%D0%B8%D0%BA%D0%B0%D0%91%D0%B0%D1%80%D0%B0%D0%B4 - это адрес Вашего профиля
Посмотрите где это можно взять

В строчках, помеченных зелёным цветом, Ваш текст.
Вот и все настройки. Готовый код устанавливается в редакторе сообщений Блоггер в конце сообщения в режиме HTML. Если вы публикуете у себя гостевые посты, такой блок отображения автора статьи будем прекрасным вариантом.
Чтобы такой блок отображался автоматически под каждым постом, разумнее будет установить его в шаблон сообщения. Почитайте здесь как просто это сделать.
Авторский блок не только элемент оформления сообщения, но ещё и возможность побудить читателя присоединиться к вам в сети Гугл+.
Спасибо всем за визит и до встречи.

Присоединяйтесь ко мне в Гугл+. Заглядывайте на страницы моего блога, Всегда рада вам,
Получайте новые сообщения с блога прямо на почту

В статье информация об авторе блога я уже писала о подобном варианте, но для начинающих блогеров немного сложновато было сделать подобный блок об авторе, поскольку все коды нужно вставлять во вкладке ТЕМА.
Сегодня более простой вариант для реализации. Посмотрите внизу этого сообщения, как выглядит он на странице. Сложного ничего нет.
Скопируйте приведённый ниже код и вставьте в него свои данные.
<style>.post-sender {
background: #E5E5E5;
padding: 10px;
width: auto;
display: block;
position: relative;
font-size: 16px;
margin: 30px auto;
color: #333
}
.photo-sender,
.post-sender img {
width: 90px;
height: 90px;
display:block;
}
.title-sender {
border-bottom: 1px solid #dbdbdb;
padding-bottom: 8px;
line-height: 1.3em
}
.photo-sender {
overflow: hidden;
display: inline-block;
margin: 10px 10px 0 0;
position: relative;
float: left
}
.name-sender {
font-weight: bolder;
line-height: 1;
margin-bottom: 10px;
display: inline-block;
text-align: left
}
.profil-description {
padding-top: 10px;
border-top: 1px solid #eeeded;
}
.post-sender::before {
content: "";
display: inline-block;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #E5E5E5;
position: absolute;
top: -10px;
left: 50%;
margin-left: -10px
}
.post-sender a {
text-decoration:none;
}
.post-sender::after {
content: "";
display:block;
clear:both;
}
</style>
<br />
<div class="post-sender">
<div class="title-sender">
Пост написан автором блога:
</div>
<div class="photo-sender">
<img alt="Photo" height="90" src="https://lh3.googleusercontent.com/-K-TCpC5V_6k/AAAAAAAAAAI/AAAAAAAACYw/p6Sw4uhup7E/s60-p-rw-no/photo.jpg" title="Photo Pengirim" width="90" />
</div>
<div class="profil-description">
<div class="name-sender separator">
<a href="https://plus.google.com/u/0/+%D0%92%D0%B8%D0%BA%D0%B0%D0%91%D0%B0%D1%80%D0%B0%D0%B4" target="_blank" title="автор">Виктория Барад</a>
</div>
<br />
Я автор блога Шпаргалки блогерши. Присоединяйтесь ко мне в Гугл+
</div>
</div>
background: #E5E5E5;
padding: 10px;
width: auto;
display: block;
position: relative;
font-size: 16px;
margin: 30px auto;
color: #333
}
.photo-sender,
.post-sender img {
width: 90px;
height: 90px;
display:block;
}
.title-sender {
border-bottom: 1px solid #dbdbdb;
padding-bottom: 8px;
line-height: 1.3em
}
.photo-sender {
overflow: hidden;
display: inline-block;
margin: 10px 10px 0 0;
position: relative;
float: left
}
.name-sender {
font-weight: bolder;
line-height: 1;
margin-bottom: 10px;
display: inline-block;
text-align: left
}
.profil-description {
padding-top: 10px;
border-top: 1px solid #eeeded;
}
.post-sender::before {
content: "";
display: inline-block;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #E5E5E5;
position: absolute;
top: -10px;
left: 50%;
margin-left: -10px
}
.post-sender a {
text-decoration:none;
}
.post-sender::after {
content: "";
display:block;
clear:both;
}
</style>
<br />
<div class="post-sender">
<div class="title-sender">
Пост написан автором блога:
</div>
<div class="photo-sender">
<img alt="Photo" height="90" src="https://lh3.googleusercontent.com/-K-TCpC5V_6k/AAAAAAAAAAI/AAAAAAAACYw/p6Sw4uhup7E/s60-p-rw-no/photo.jpg" title="Photo Pengirim" width="90" />
</div>
<div class="profil-description">
<div class="name-sender separator">
<a href="https://plus.google.com/u/0/+%D0%92%D0%B8%D0%BA%D0%B0%D0%91%D0%B0%D1%80%D0%B0%D0%B4" target="_blank" title="автор">Виктория Барад</a>
</div>
<br />
Я автор блога Шпаргалки блогерши. Присоединяйтесь ко мне в Гугл+
</div>
</div>
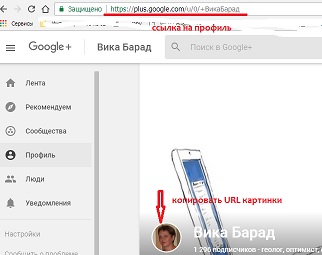
https://lh3.googleusercontent.com/-K-TCpC5V_6k/AAAAAAAAAAI/AAAAAAAACYw/p6Sw4uhup7E/s60-p-rw-no/photo.jpg - это Ваша фотография вашего профиля в Гугл
https://plus.google.com/u/0/+%D0%92%D0%B8%D0%BA%D0%B0%D0%91%D0%B0%D1%80%D0%B0%D0%B4 - это адрес Вашего профиля
Посмотрите где это можно взять

В строчках, помеченных зелёным цветом, Ваш текст.
Вот и все настройки. Готовый код устанавливается в редакторе сообщений Блоггер в конце сообщения в режиме HTML. Если вы публикуете у себя гостевые посты, такой блок отображения автора статьи будем прекрасным вариантом.
Чтобы такой блок отображался автоматически под каждым постом, разумнее будет установить его в шаблон сообщения. Почитайте здесь как просто это сделать.
Авторский блок не только элемент оформления сообщения, но ещё и возможность побудить читателя присоединиться к вам в сети Гугл+.
Спасибо всем за визит и до встречи.
Пост написан автором блога шпаргалки блогерши :

Присоединяйтесь ко мне в Гугл+. Заглядывайте на страницы моего блога, Всегда рада вам,
Получайте новые сообщения с блога прямо на почту
Виктория, можно ли сделать это поле совсем узким. Я изменила разм. фото 60х60. Хорошо бы ещё сделать саму полосу уже. Слишком берёт на себя внимание, отвлекает от сообщения. Спасибо:))
ОтветитьУдалитьЛариса , попробуйте после width: auto; установить значение высоты поля, допустим height: 60 px; Возможно и со значениями padding: 10px; и margin: 30px auto; придётся поиграться.
УдалитьЛариса, а вот здесь вы изменили размер .photo-sender,
ОтветитьУдалить.post-sender img {
width: 90px;
height: 90px;
display:block;
Да, Виктория. Я изменила размер фото. Оно смотрится меньше, но более качественно. Но всё равно много пустоты. Я пробовала все эти значения менять, но, наверное, здесь всё дело будет в коде, который отвечает за отступы. Как-то так. Спасибо за ответ.
УдалитьС уважением.
Вика! С праздником тебя! Удачи! Улыбок и всего самого хорошего!
ОтветитьУдалитьМонетка, и тебя с праздником. Всяческих благ, весеннего настроения и успехов во всём.
УдалитьВика,с праздником Пасхи!Желаю в светлый праздник Пасхи мира и добра, счастья и блага, любви и уважения, великодушия и щедрости сердца.
ОтветитьУдалитьБлагодарю сердечно. С наилучшими пожеланиями.
Удалить