Доброго времени суток, друзья. Сейчас очень популярно использовать на страницах сайтов всевозможные эффекты для изображений. У меня уже целая серия статей, как сделать изображения, публикуемые в блоге, более привлекательными.

Хочу в очередной раз поделиться с вами вариантом сдвига картинки при наведении на неё курсора. После чего открывается блок с описанием или другим нужным текстом.
Использовать будем свойство CSS transitions, которое задаст этот самый сдвиг. В статье выпадающее описание у картинки мы его уже опробовали.
Для просмотра того, как это будет выглядеть, скопируйте приведённый ниже код и вставьте его в этот редактор. Ниже разберёмся в настройках.
Зелёный цвет - заголовок к картинке.
Синий - описание.
Розовый - (URL) адрес изображения.
Вот и всё, что нужно заменить вам в этом коде. Устанавливается он в теле поста в режиме HTML в нужном месте. Или в гаджет HTML/JavaScript.
Возможно, вам может понравиться дугой интересный вариант появляющегося описания у картинки.
Всем добра, благодарю вас за внимание и до встречи.

Использовать будем свойство CSS transitions, которое задаст этот самый сдвиг. В статье выпадающее описание у картинки мы его уже опробовали.
Для просмотра того, как это будет выглядеть, скопируйте приведённый ниже код и вставьте его в этот редактор. Ниже разберёмся в настройках.
<ul class="izo effect">
<h2>
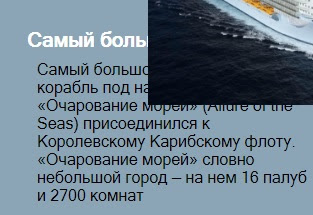
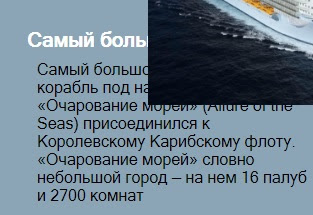
Самый большой лайнер</h2><br />
Самый большой в мире круизный корабль под названием «Очарование морей» (Allure of the Seas) присоединился к Королевскому Карибскому флоту. «Очарование морей» словно небольшой город — на нем 16 палуб и 2700 комнат<br />
<img alt="" class="top" src="http://www.fresher.ru/manager_content/images/samyj-bolshoj-kruiznyj-lajner/big/1.jpg" />
</ul>
<style>
.izo{
position:relative;
width:280px;
height:220px;
overflow:hidden;
float:left;
margin-right:20px;
background-color:rgba(26,76,110,0.5)
}
.izo p,.izo h2 {
color:#fff;
padding:10px;
left:-20px;
top:20px;
position:relative
}
.izo p {
font-family:'Lato';
font-size:12px;
line-height:18px;
margin:0
}
.izo h2 {
font-family:'Lato';
font-size:20px;
line-height:24px;
margin:0;
}
.effect img {
position:absolute;
width:338px;
height:222px;
margin:-3px 0;
right:0;
top:0;
cursor:pointer;
-webkit-transition:top .4s ease-in-out,right .4s ease-in-out;
-moz-transition:top .4s ease-in-out,right .4s ease-in-out;
-o-transition:top .4s ease-in-out,right .4s ease-in-out;
transition:top .4s ease-in-out,right .4s ease-in-out
}
.effect img.top:hover {
top:-200px;
right:-300px;
padding-bottom:200px;
padding-left:300px
}</style>
<h2>
Самый большой лайнер</h2><br />
Самый большой в мире круизный корабль под названием «Очарование морей» (Allure of the Seas) присоединился к Королевскому Карибскому флоту. «Очарование морей» словно небольшой город — на нем 16 палуб и 2700 комнат<br />
<img alt="" class="top" src="http://www.fresher.ru/manager_content/images/samyj-bolshoj-kruiznyj-lajner/big/1.jpg" />
</ul>
<style>
.izo{
position:relative;
width:280px;
height:220px;
overflow:hidden;
float:left;
margin-right:20px;
background-color:rgba(26,76,110,0.5)
}
.izo p,.izo h2 {
color:#fff;
padding:10px;
left:-20px;
top:20px;
position:relative
}
.izo p {
font-family:'Lato';
font-size:12px;
line-height:18px;
margin:0
}
.izo h2 {
font-family:'Lato';
font-size:20px;
line-height:24px;
margin:0;
}
.effect img {
position:absolute;
width:338px;
height:222px;
margin:-3px 0;
right:0;
top:0;
cursor:pointer;
-webkit-transition:top .4s ease-in-out,right .4s ease-in-out;
-moz-transition:top .4s ease-in-out,right .4s ease-in-out;
-o-transition:top .4s ease-in-out,right .4s ease-in-out;
transition:top .4s ease-in-out,right .4s ease-in-out
}
.effect img.top:hover {
top:-200px;
right:-300px;
padding-bottom:200px;
padding-left:300px
}</style>
Зелёный цвет - заголовок к картинке.
Синий - описание.
Розовый - (URL) адрес изображения.
Вот и всё, что нужно заменить вам в этом коде. Устанавливается он в теле поста в режиме HTML в нужном месте. Или в гаджет HTML/JavaScript.
Возможно, вам может понравиться дугой интересный вариант появляющегося описания у картинки.
Всем добра, благодарю вас за внимание и до встречи.
Получайте новые сообщения с блога прямо на почту
Вика, спасибо Вам за Ваш труд. Уникальнейший блог, столько всего...
ОтветитьУдалитьСемён, спасибо что заглядываешь и за оценку тоже
УдалитьВиктория, какая ты умница!!!
ОтветитьУдалитьТьфу, тьфу...Спасибо
ОтветитьУдалитьВика, привет. Уже посмотрела, как работает. Понравилось. А редактор у тебя просто класс! Спасибочки.
ОтветитьУдалитьПривет, Люба.А куда денется, будет работать. Редактор да, удобно. Посмотрел, проверил, исправил что надо, опять посмотрел.
ОтветитьУдалить