
Пост обновлён и дополнен.
Всем, доброго времени суток. Очень красиво смотрится на веб - страницы обтекание картинки текстом. При стандартном варианте, даже если ваша картинка имеет круглую форму или форму какой - то фигуры, текст будет располагаться как обычно. Наверняка вы видели на многих сайтах, когда текст полностью обтекает картинку по её фигуре. И это легко реализуется с помощью CSS.
Используя свойство shape-outside можем задать различные значения.
Базовыми вещами являются «основные фигуры». Они имеют следующие функции:
Я для примера предложу вам готовые коды, чтобы было понятно и просто реализовать их на странице блога. Кого это заинтересует более детально, информации в сети достаточно..
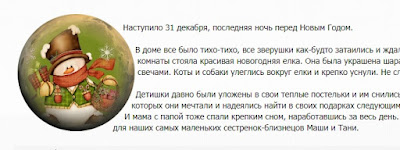
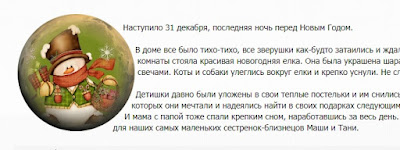
1. В первом примере ниже будем использовать shape-outside чтобы изогнуть текст вокруг изображения. Вот так это будет выглядеть на страничке. Картинка при этом любая.

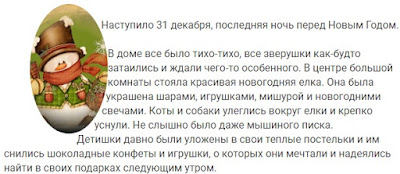
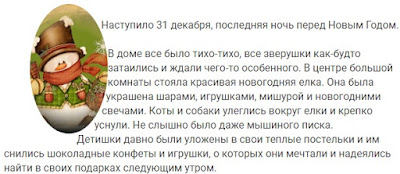
2. Обтекание овального изображения

Для создания эллипса или овала, используем функцию ellipse():
Обычно значения для радиуса задаются по осям X и Y.
Весь код
<style>
.ellipse {
float: left;
shape-outside: ellipse(35% 50%);
clip-path: ellipse(35% 50%); /* Для картинки */
}
</style>
<img src="адрес картинки" class="ellipse">
<p>
текст текст текст
</p>
3. Любая фигура. Сделаем просто многоугольник.

Все точки фигуры тоже задаются по осям.
Используя свойство shape-outside можем задать различные значения.
Базовыми вещами являются «основные фигуры». Они имеют следующие функции:
circle() - круг; ellipse() - эллипс или овал; polygon() – многоугольник.
1. В первом примере ниже будем использовать shape-outside чтобы изогнуть текст вокруг изображения. Вот так это будет выглядеть на страничке. Картинка при этом любая.

Код такой
<style>
.circle {
float: left;
shape-outside: circle(50%);
clip-path: circle(50%); /*Для картинки*/
}
</style>
<img src="адрес картинки" class="circle">
<p>
текст текст текст
</p>
2. Обтекание овального изображения

Для создания эллипса или овала, используем функцию ellipse():
Обычно значения для радиуса задаются по осям X и Y.
Весь код
<style>
.ellipse {
float: left;
shape-outside: ellipse(35% 50%);
clip-path: ellipse(35% 50%); /* Для картинки */
}
</style>
<img src="адрес картинки" class="ellipse">
<p>
текст текст текст
</p>
3. Любая фигура. Сделаем просто многоугольник.

Все точки фигуры тоже задаются по осям.
Код такой
<style>
.polygon {
float: left;
shape-outside: polygon(0% 80%, 100% 50%, 50% 0%);
clip-path: polygon(0% 80%, 100% 50%, 50% 0%); /* для картинки */
}
</style>
<img src="адрес картинки" class="polygon">
<p>
текст текст текст
</p>
В последнем варианте можно задать, что взбредёт на ум. Поиграйтесь со значениями
Обратите внимание, что они должны быть одинаковые для текста и изображения. Всё это делаем прямо в редакторе сообщений, перейдя в режиме HTML.
Есть масса вариантов создания таких эффектов. Было бы желание. Попробуйте сами.
<style>
.polygon {
float: left;
shape-outside: polygon(0% 80%, 100% 50%, 50% 0%);
clip-path: polygon(0% 80%, 100% 50%, 50% 0%); /* для картинки */
}
</style>
<img src="адрес картинки" class="polygon">
<p>
текст текст текст
</p>
В последнем варианте можно задать, что взбредёт на ум. Поиграйтесь со значениями
shape-outside: polygon(0% 80%, 100% 50%, 50% 0%);
clip-path: polygon(0% 80%, 100% 50%, 50% 0%);
clip-path: polygon(0% 80%, 100% 50%, 50% 0%);
Обратите внимание, что они должны быть одинаковые для текста и изображения. Всё это делаем прямо в редакторе сообщений, перейдя в режиме HTML.
Есть масса вариантов создания таких эффектов. Было бы желание. Попробуйте сами.
здесь можно оформить подписку на новые шпаргалки
Спасибо! Актуально перед новогодними праздниками.
ОтветитьУдалитьТатьяна, кстати ДА. картинку взяла первую попавшеюся, а идея к празднику мне нравится. хотя кое - что ещё в задумках для читателей у меня есть ещё к празднику.
УдалитьОбязательно попробую. Спасибо, Вика. Интересно.
ОтветитьУдалитьЛюба, ну ты - то обязательно что - то очень интересное придумаешь. Уверена.
ОтветитьУдалитьСпасибо. Это окрыляет.
Удалить